이 매뉴얼은 BBS e-Theme의 주요기능과 사용법을 설명하고 있습니다.
테마 설치 후 메인화면에 아무것도 나오지 않나요? 워드프레스를 처음 사용하시나요?
워드프레스는 페이지, 글 등 콘텐츠를 조립하여 하나의 웹사이트를 만들 수 있습니다.
미리 등록된 콘텐츠가 없다면 아무것도 나오지 않습니다.
①페이지 생성, ②카테고리 생성, ③글 작성 후 ④메뉴를 만들어주세요.
▶ 워드프레스 기본 사용법 바로가기
테마설치하기 | 페이지생성하기 | 카테고리생성하기 | 글(POST)작성하기 | 메뉴설정하기 |
BBS e-Board(게시판)설정하기 | BBS e-Membership(회원가입)설정하기 | 미디어관리
테마 작동환경 및 기능 | 메인화면 설정 | 서브화면 설정 | 색(Color) 설정 | 기능설정
|
테마명 |
Honeymoon |
|
소프트웨어 버전 |
WordPress 3.8.1(국문), WordPress 3.9.1(국문) |
|
기술스펙 |
– php5 |
|
호환 브라우저 |
IE10, IE11, Firefox, Safari, Chrome |
|
반응형 |
O (PC / Tablet / Mobile) |
|
접근성 |
웹 접근성 자동평가 도구 K-WAH 4.4 준수율 평균 95% 이상 |
|
메뉴설정 |
1 Depth : 1~7개 (메뉴의 글자수에 따라 달라질 수 있음) 2 Depth : 가능 3 Depth : 가능 4 Depth 이상 적용 불가 |
|
테마환경설정 |
제공 |
|
SSL(보안서버) |
적용가능 |
|
SEO(검색엔진최적화) |
제공 |
|
템플릿 |
카테고리 : 갤러리형, 이미지형, 리스트형 |
|
업데이트 |
업데이트알림 제공 |
|
위젯 |
사용불가 |
BBS e-Theme 설치 및 활성화 시 [외모 > 테마 환경설정] 메뉴가 표시됩니다.
[ 외모 > 테마 환경설정 > 메인화면 설정 > 기본 설정 ]
▶ 언어
사용자 페이지 언어 : 해당 사이트의 기본 언어를 선택합니다. 테마의 특정영역 텍스트가 번역됩니다. (한국어/영어/중국어/일본어/스페인어)
예) 검색어를 등록하세요, 404 페이지 등
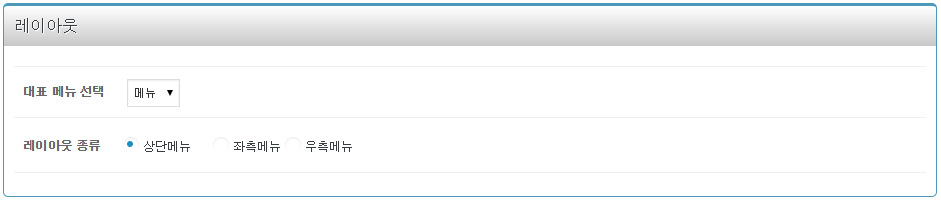
▶ 레이아웃
대표 메뉴 선택 : [ 외모 > 메뉴 ] 에서 설정한 여러개의 메뉴 중 대표로 보여질 메뉴를 선택합니다.
레이아웃 종류 : 상단/좌측/우측으로 메뉴바의 위치를 설정합니다.
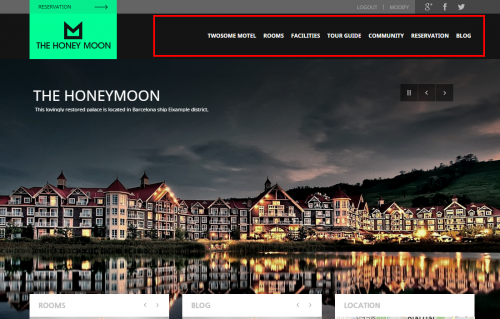
▼ 레이아웃 종류 : 상단메뉴 설정 시

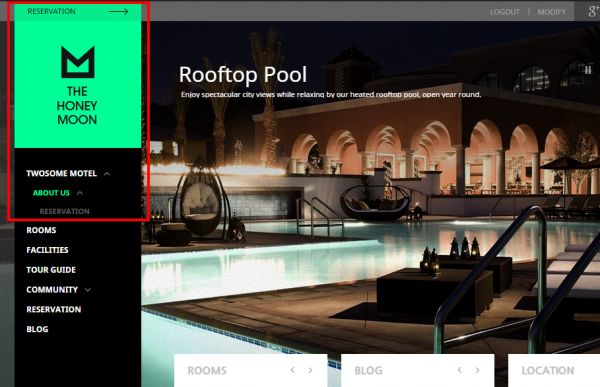
▼ 레이아웃 종류 : 좌측메뉴 설정 시
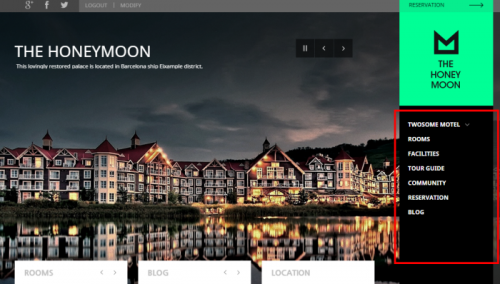
▼ 레이아웃 종류 : 우측메뉴 설정 시

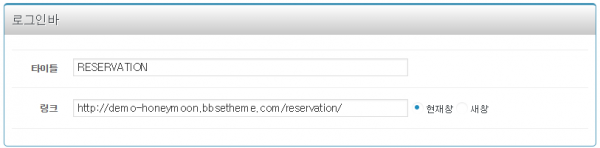
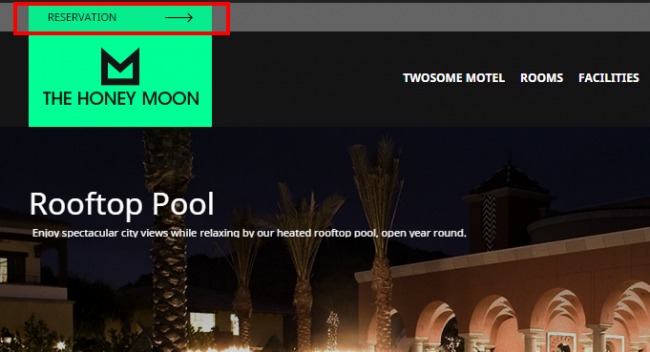
▶ 로그인바
타이틀 : 로고 위쪽으로 적용될 텍스트를 입력합니다.
링크 : 텍스트 클릭 시 이동할 링크를 입력합니다.
▼ 로그인바 설정화면
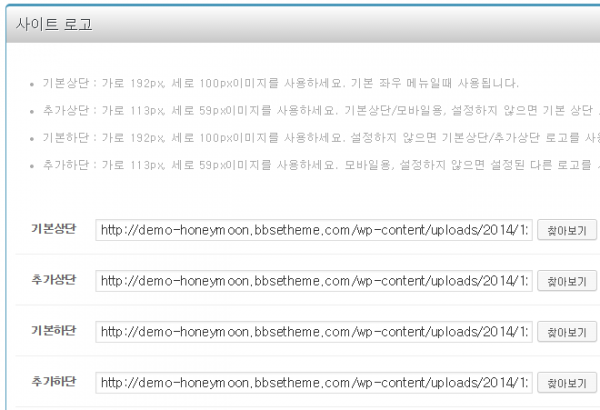
▶ 사이트 로고
기본상단 : PC용 / 메뉴가 좌, 우측일 때 상단에 보여질 로고
추가상단 : PC+모바일용 / 메뉴가 상단일 때 보여질 로고, 모바일에서 보여질 로고
기본하단 : PC용 / 하단에 보여질 로고
추가하단 : 모바일용 / 하단에 보여질 로고
* 추천사이즈로 등록 시 가장 최적화된 화면으로 보여집니다.
▼ PC상단로고
▼PC하단로고
▼ 모바일상단로고
▼ 모바일하단로고
▶ 파비콘
파비콘이란? 주소창이나 브라우저 탭에 보이는 작은 아이콘입니다. 브라우저 종류 및 버전에 따라 적용되지 않을 수 있습니다.
파비콘으로 사용할 수 있는 파일은 확장자가 반드시 .ico 여야 합니다.
Favicon Generator (http://favicon-generator.org/)에서 생성할 수 있습니다.
아이콘 : .ico 파일을 등록합니다.
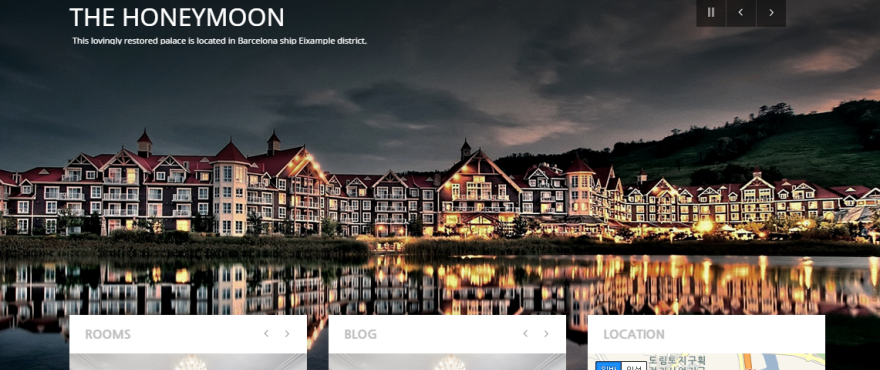
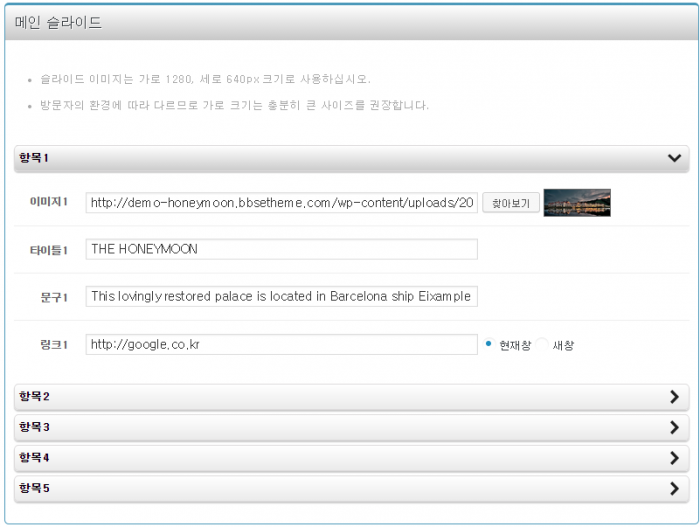
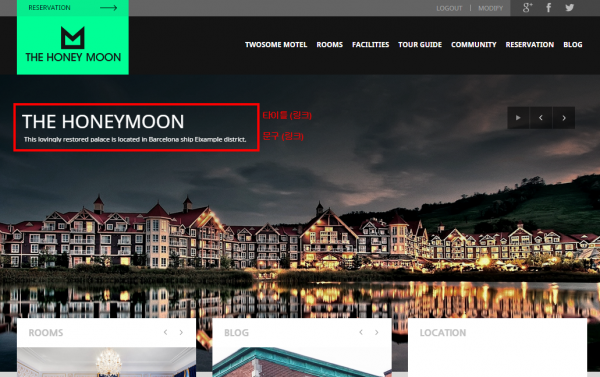
▶ 메인 슬라이드
이미지와 텍스트, 링크를 설정합니다. 최대 5장 까지 등록가능합니다.
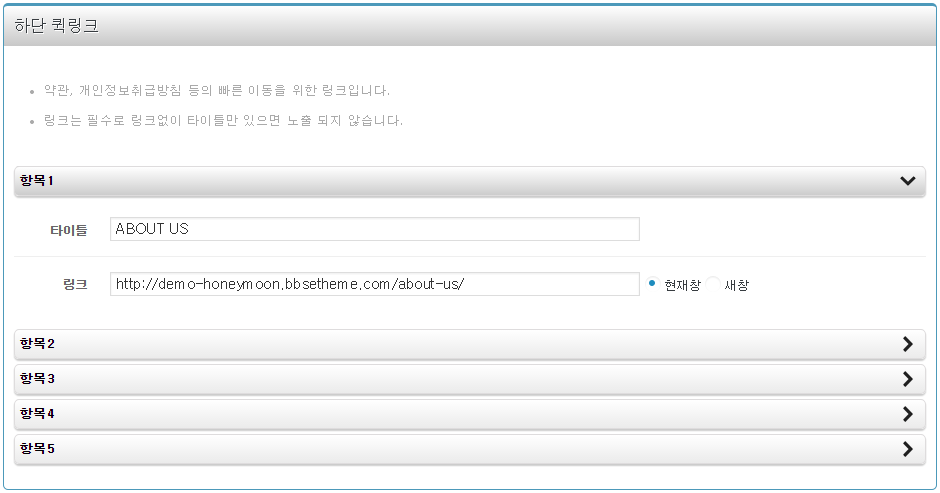
▶ 하단 퀵링크
항목 : 타이틀, 링크 입력합니다. 최대 5개 항목까지 설정할 수 있습니다.
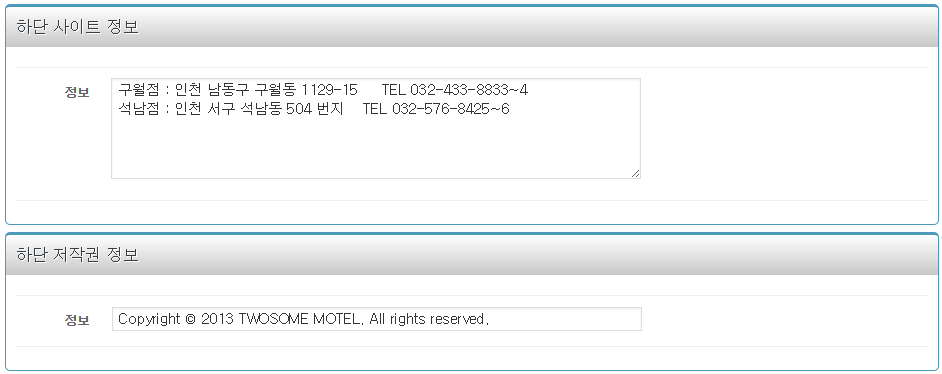
▶ 하단 사이트 정보
정보 : 하단에 보일 사이트 정보를 입력합니다.
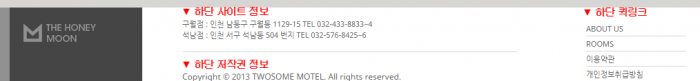
▼ 하단 적용모습
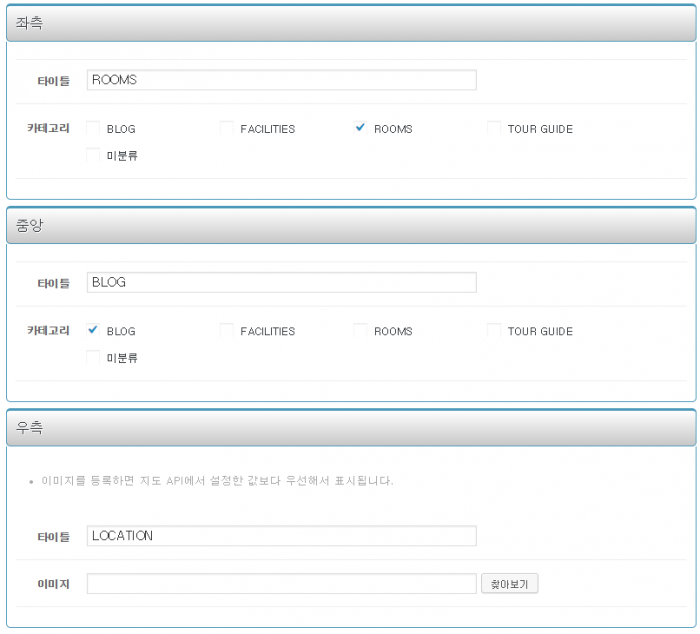
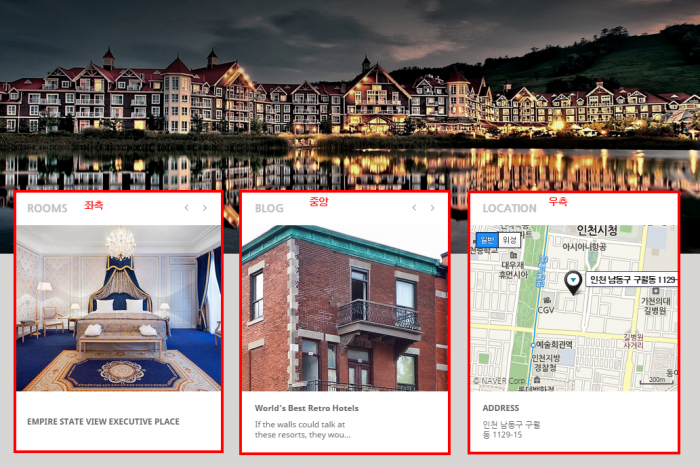
[ 외모 > 테마 환경설정 > 메인화면 설정 > 디스플레이 설정 ]
▶ 좌측
타이틀 입력 및 카테고리를 선택합니다. 카테고리는 중복선택이 가능하며, 카테고리 글 중 최신글이 보여집니다.
▶ 중앙
타이틀 입력 및 카테고리를 선택합니다. 카테고리는 중복선택이 가능하며, 카테고리 글 중 최신글이 보여집니다.
▶ 우측
타이틀 및 지도를 설정합니다.
이미지 : 이미지를 업로드 하지 않을 경우 [외모 > 테마환경설정 > 기능 설정 > 지도 API]메뉴에서 네이버지도를 설정할 수 있습니다.
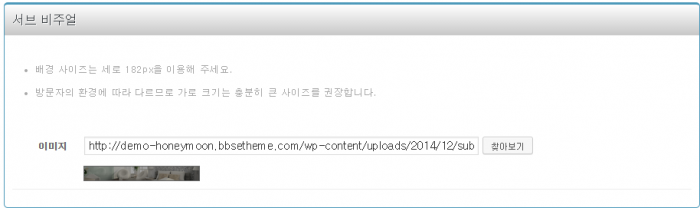
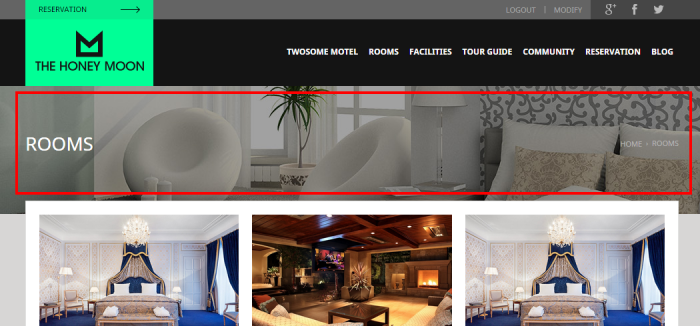
[ 외모 > 테마 환경설정 > 서브화면 설정 ]
▶ 서브비주얼
이미지 : 서브페이지 상단 공통으로 적용될 이미지를 설정합니다. 모든 페이지, 카테고리에 적용됩니다.
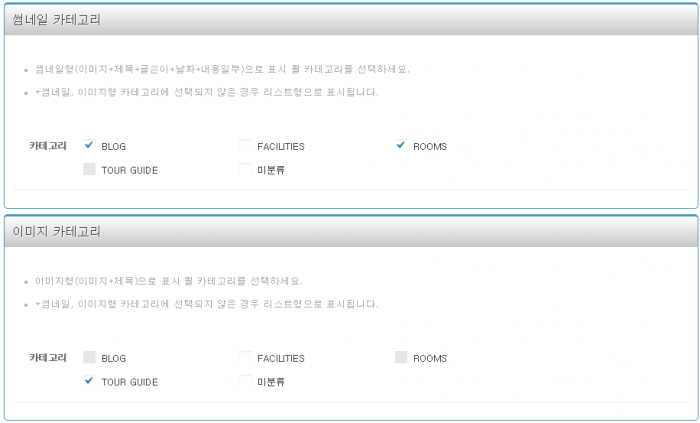
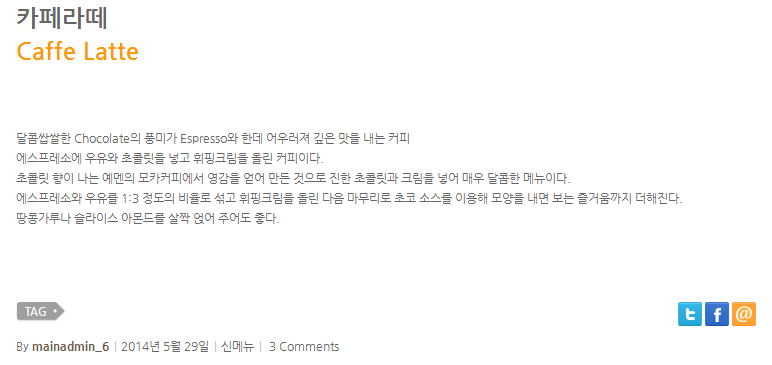
▶ 카테고리 템플릿 (썸네일형/이미지형/리스트형)
썸네일 카테고리 : (이미지+제목+글쓴이+날짜+내용일부) 형태입니다.
이미지 카테고리 : (이미지+제목) 형태입니다.
리스트 카테고리 : (이미지+제목+글쓴이+날짜+카테고리+댓글수+내용일부) 형태입니다.
카테고리 템플릿을 체크하지 않으면 리스트형으로 적용됩니다
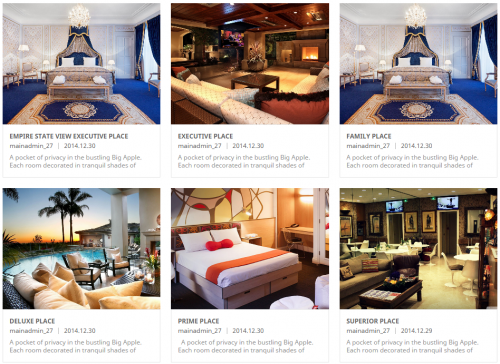
▼ 카테고리 템플릿 : 이미지형
▼ 카테고리 템플릿 : 썸네일형
▼ 카테고리 템플릿 : 리스트형
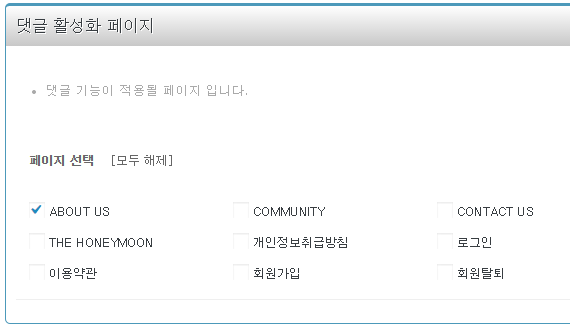
▶ 댓글 활성화 페이지
댓글을 활성화 할 페이지를 선택합니다.
※ 글(포스트)은 [ 설정 > 토론 > 기본 글 설정 ]에서 '댓글을 쓸 수 있게 합니다.'에 체크 시 적용됩니다.
▼ 페이지 하단에 댓글기능이 적용됩니다.
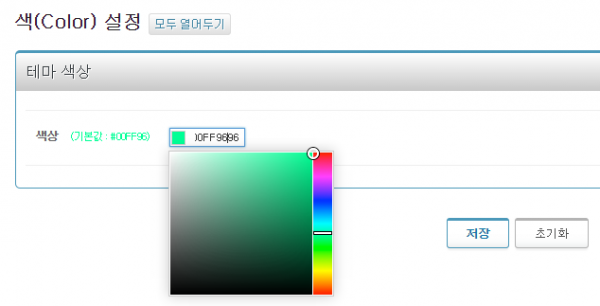
[ 외모 > 테마 환경설정 > 색(Color) 설정 ]
▶ 테마 색상
색상 : 테마의 기본 색상을 설정합니다. 테마 특정 영역에 적용됩니다.
[ 외모 > 테마 환경설정 > 기능 설정 > 약관/방침/정보수집 ]
▶ 이용약관 / 개인정보취급방침
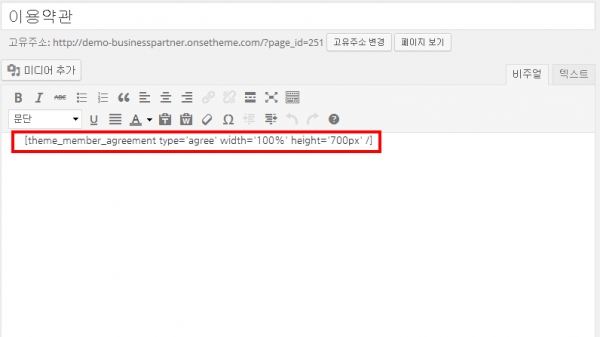
이용약관 이용약관, 개인정보취급방침 내용 입력 후 숏코드(Shortcode)로 페이지에 적용할 수 있습니다.
내용입력 후 '페이지 Shortcode'를 복사한 후 페이지에 붙여넣기 합니다.
▼ [ 페이지 > 새 페이지 추가 ] 하여 붙여넣기 합니다.
▼ 이용약관 페이지가 생성됩니다.
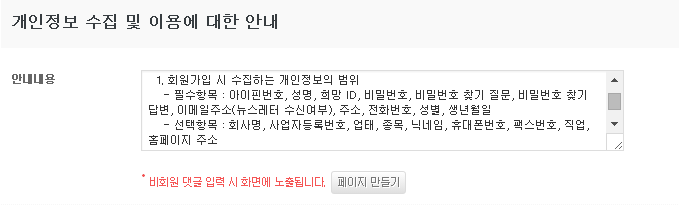
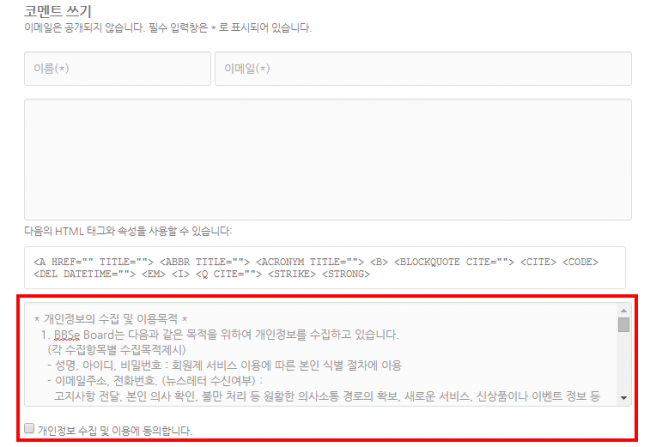
▶ 개인정보 수집 및 이용에 대한 안내 (비회원 댓글 작성 시 동의내용)
사용여부 : 사용여부를 설정합니다. 사용안함 선택 시 비회원이 댓글 작성 시 안내내용이 보이지 않습니다.
안내내용 : 비회원이 댓글 입력 시 동의를 받을 때 보여집니다.
[ 외모 > 테마 환경설정 > 기능 설정 > SSL(보안서버) ]
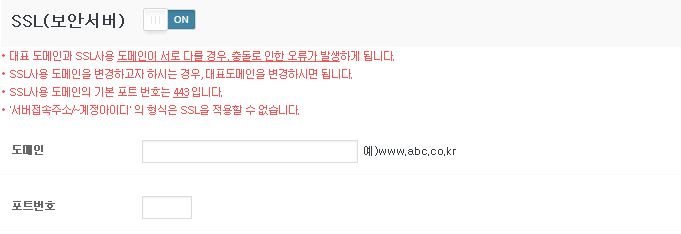
▶ SSL(보안서버)
비회원 댓글 입력 시 입력받는 개인정보를 암호화하여 서버에 저장하도록 SSL(보안서버)를 적용할 수 있습니다.
개인정보를 취급하는 모든 웹사이트에 보안서버 설치는 의무입니다.
보안서버는 별도 신청하여야 하며 설치가 완료되면, 사용함 'ON', 도메인과 포트번호를 입력합니다. (별도 소스수정 필요없음)
보안서버신청 : http://www.nayana.com/business/b_ssl_pay.php
보안서버 미설치 및 포트번호 불일치 시 비회원 댓글 등록이 작동하지 않습니다.
[ 외모 > 테마 환경설정 > 기능 설정 > SNS ]
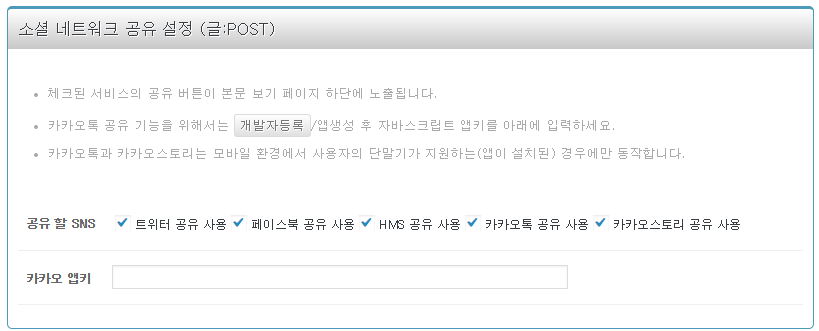
▶ 소셜 네트워크 공유 설정 (글:POST)
글(POST)의 SNS공유를 설정할 수 있습니다.
공유 할 SNS : 체크하면 글(POST)을 공유할 수 있는 아이콘이 적용됩니다. 단, 카카오톡 및 카카오스토리는 모바일에서 접속시에만 적용됩니다.
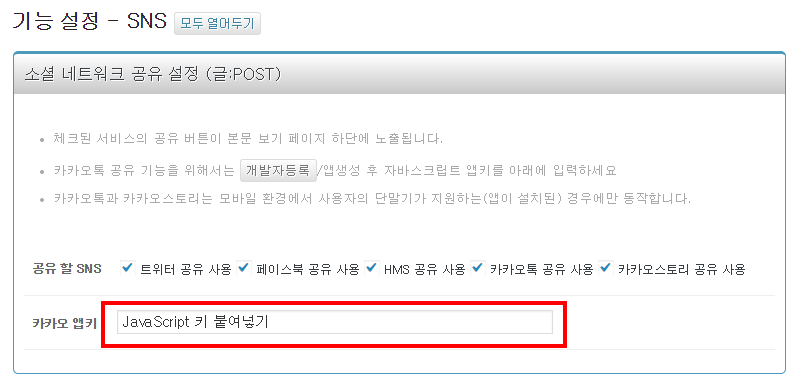
카카오 앱키 : 카카오톡 공유를 위한 카카오 앱키를 입력합니다. (발급필요)
※ HMS란?
대화창에서 정보검색 및 링크공유가 가능한 스마트폰 어플리케이션입니다.
문자메시지에 특정 단어에 하이퍼링크로 주석을 넣고 받을 수 있으며, 누구나 쉽게 모바일 웹페이지를 만들고 공유할 수 있는 메신저입니다.
HMS 자세히보기 http://hyper-message.com/web
※ 카카오 앱키 발급방법
카카오톡 공유 기능을 사용하기 위해서는 카카오 앱키를 발급받아야 합니다.
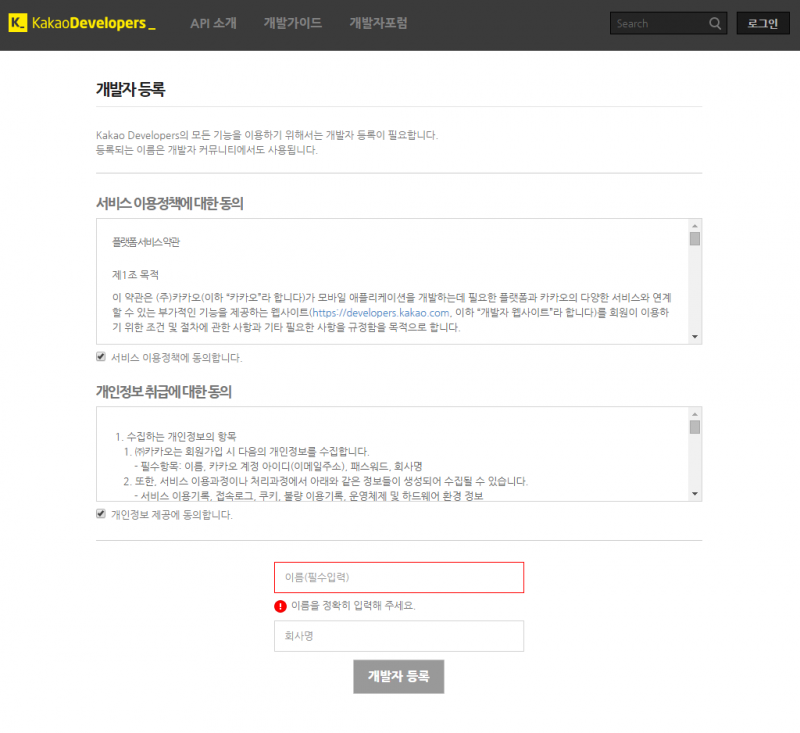
▼ 위 링크 접속 및 로그인 후 개발자로 등록합니다.
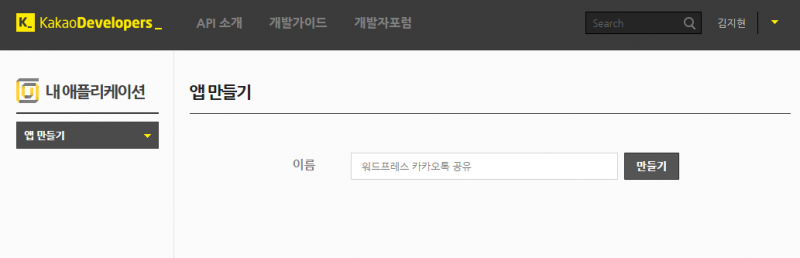
▼ 앱 이름을 등록합니다.
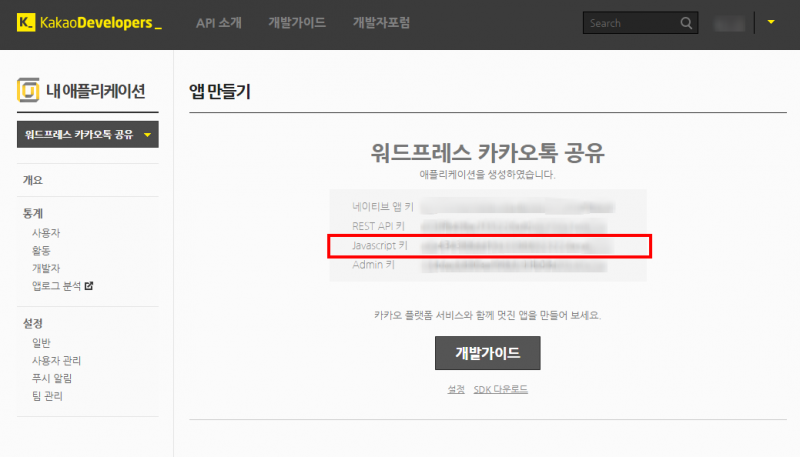
▼ 생성된 코드 중 [JavaScript 키]를 복사한 후 테마 환경설정에 붙여넣기 합니다.
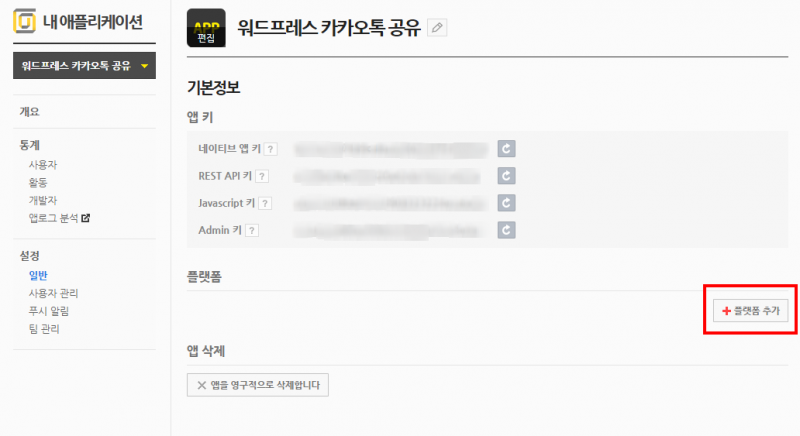
▼ 테마환경설정 저장 후 [플랫폼 추가]를 합니다.
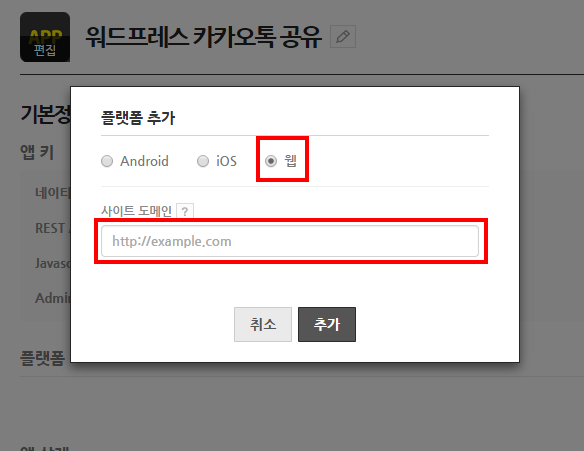
▼ [웹]선택 후 사이트 도메인을 입력합니다.
▶ 소셜 네트워크 아이콘 설정 : SNS 아이콘 클릭 시 이동할 링크주소를 입력합니다. (주소를 입력하지 않을 경우 아이콘이 노출되지 않음)
먼저 네이버지도는 API연동이 필요합니다.
(1) http://developer.naver.com/wiki/pages/mapAPI 링크로 이동합니다.
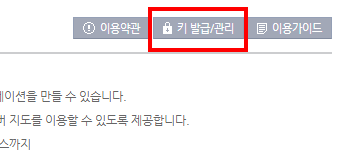
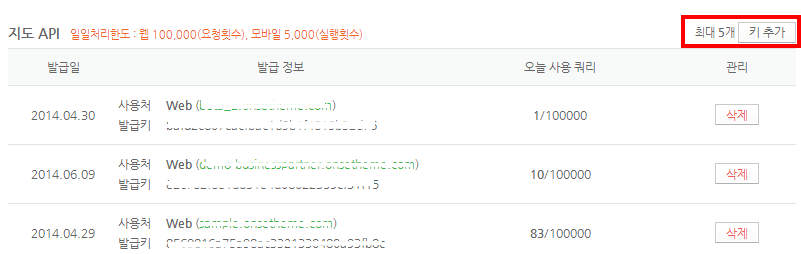
(2) [키 발급받기]를 클릭하여 사이트로 이동 후 [키 발급/관리] 버튼을 클릭합니다.
(3) 로그인 후 지도 API [키 추가] 버튼을 클릭합니다.
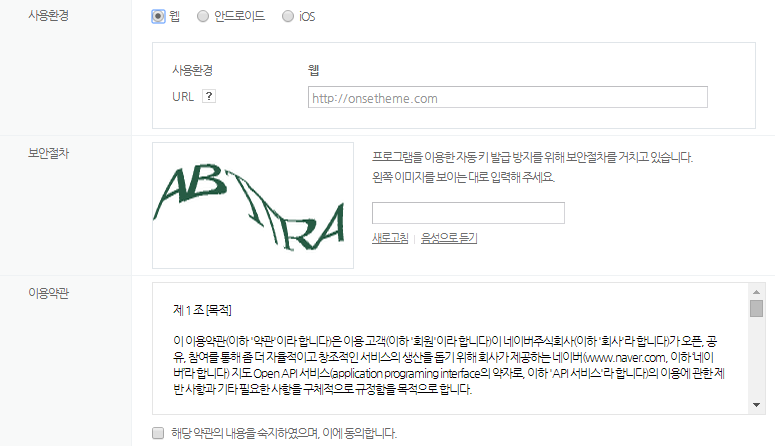
(4) 사용환경:웹, URL:웹사이트 주소, 보안절차, 이용약관에 동의합니다. (추후 웹사이트 도메인이 변경될 경우 재발급이 필요합니다)
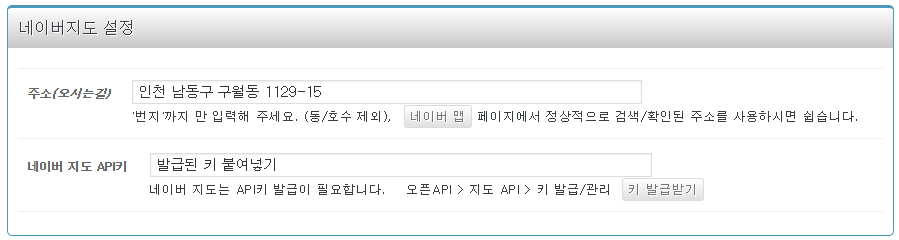
(5) 발급키를 복사하여 [ 네이버 지도 API키 ]에 입력합니다.
[ 주소 ] : 지도에 보여질 실제 주소를 '번지'까지만 입력합니다. (도로명주소 불가)
[ 네이버 지도 API키] : 발급된 API키를 입력합니다.
[ SEO / 네이버 / 티스토리 / 구글 / 빙 / 바이두 / 사이트맵 관리 ] 메뉴는 테마의 SEO, 마케팅을 위한 메뉴입니다.
아래 링크를 참고해주세요.