이 매뉴얼은 BBS e-Theme의 주요기능과 사용법을 설명하고 있습니다.
★ 테마 설치 후 메인화면에 아무것도 나오지 않나요?
(1) 워드프레스를 처음 사용하시나요?
워드프레스는 페이지, 글 등 콘텐츠를 조립하여 하나의 웹사이트를 만들 수 있습니다.
따라서 테마 설치 후 미리 등록된 콘텐츠가 없다면 아무것도 나오지 않습니다.
반드시 ①페이지 생성, ②카테고리 생성, ③글 작성 후 ④메뉴를 만들어주세요.
(메뉴는 페이지, 카테고리(글), 링크로 만들 수 있기 때문에 페이지와 카테고리(글)이 먼저 등록되어야 합니다)
(2) 테마만 변경하셨나요?
테마 설치 및 활성화 후 [ 외모 > 테마 환경설정 ] 메뉴에서 각 영역별 보일 내용을 구성해주세요.
7. BBS e-Membership 플러그인(회원관리)
|
테마명 |
eHospital24 |
|
소프트웨어 버전 |
WordPress 3.8.1(국문), WordPress 3.9.1(국문) |
|
기술스펙 |
– php5 |
|
호환 브라우저 |
IE10, IE11, Firefox, Safari, Chrome |
|
반응형 |
O (PC / Tablet / Mobile) |
|
접근성 |
웹 접근성 자동평가 도구 K-WAH 4.4 준수율 평균 95% 이상 |
|
메뉴설정 |
1 Depth : 1~6개 (메뉴의 글자수에 따라 달라질 수 있음) 2 Depth : 가능 3 Depth : 가능 4 Depth 이상 적용 불가 |
|
테마환경설정 |
제공 |
|
SSL(보안서버) |
적용가능 |
|
SEO(검색엔진최적화) |
제공 |
|
템플릿 |
카테고리 : 갤러리형, 리스트형 |
|
업데이트 |
업데이트알림 제공 |
|
위젯 |
사용불가 |
* 테마설치는 FTP로 업로드 하거나 관리자페이지에서 파일로 업로드 할 수 있습니다.
FTP로 업로드하기
1. 테마파일 압축을 풉니다.
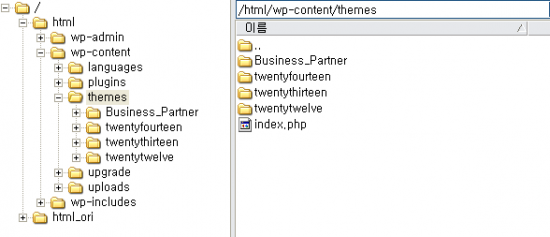
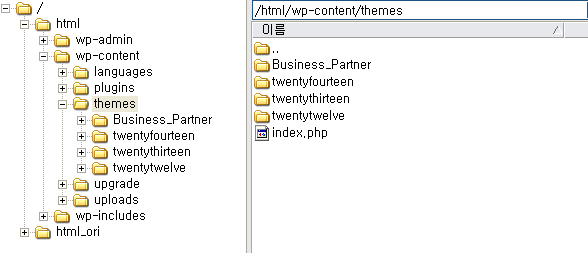
2. FTP접속 프로그램(알FTP, 파일질라 등) 또는 웹FTP로 접속하여 호스팅계정에 접속 후 wp-content / themes 경로에 테마폴더(테마명으로 된 폴더)를 업로드 합니다.
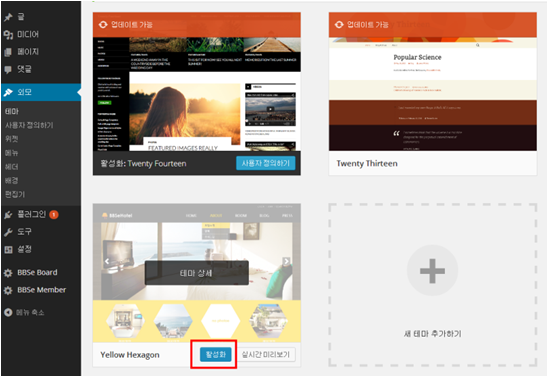
3. 업로드 완료 후 워드프레스 관리자메뉴 [외모 > 테마] 에서 테마를 [활성화] 합니다.
워드프레스 관리자페이지에서 업로드하기
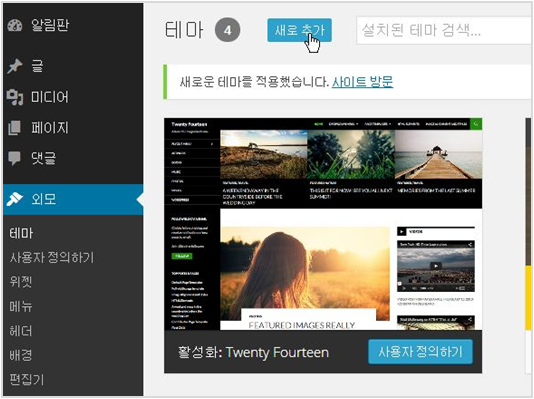
1. 워드프레스 관리자메뉴 중 [외모 > 테마 > 새로 추가 > 테마 업로드] 에서 테마파일(테마명.zip)을 [업로드] 합니다.
2. 업로드 완료 후 워드프레스 관리자메뉴 [외모 > 테마] 에서 테마를 [활성화] 합니다.
사용자화면 상단에 보일 메뉴를 생성합니다.
1. [ 외모 > 메뉴 ] 메뉴로 이동합니다.
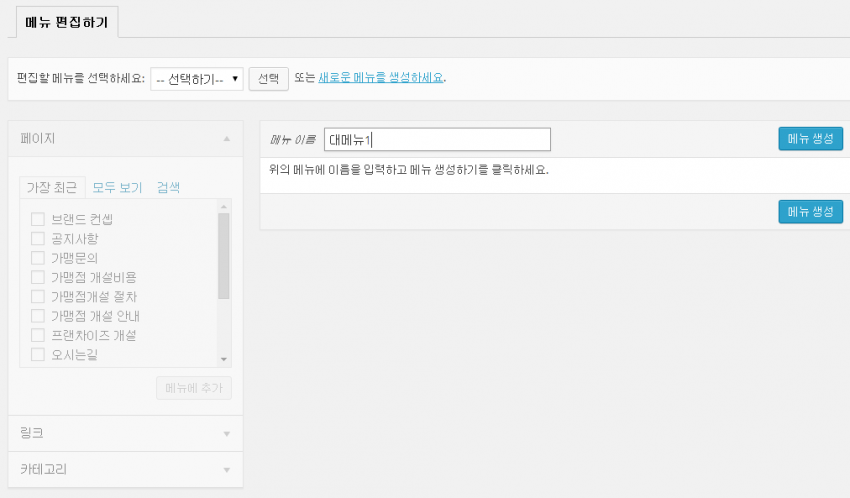
2. [ 새로운 메뉴를 생성하세요. ]를 클릭한 후 메뉴 이름을 입력합니다.
메뉴는 여러개를 생성할 수 있으니 이름으로 구분합니다. 메뉴 이름 입력 후 [ 메뉴 생성하기 ] 버튼 클릭합니다.
3. 메뉴를 생성했으면 메뉴를 구성합니다.
메뉴는 페이지 / 링크 / 카테고리 세가지로 구성됩니다.
– 페이지 : 콘텐츠가 보이는 정적인 페이지 (회사소개/연혁/오시는 길 등)
– 링크 : 특정 주소(URL)로 설정가능
– 카테고리 : 글(POST) 리스트가 보이는 형태 (블로그/뉴스/갤러리 등)
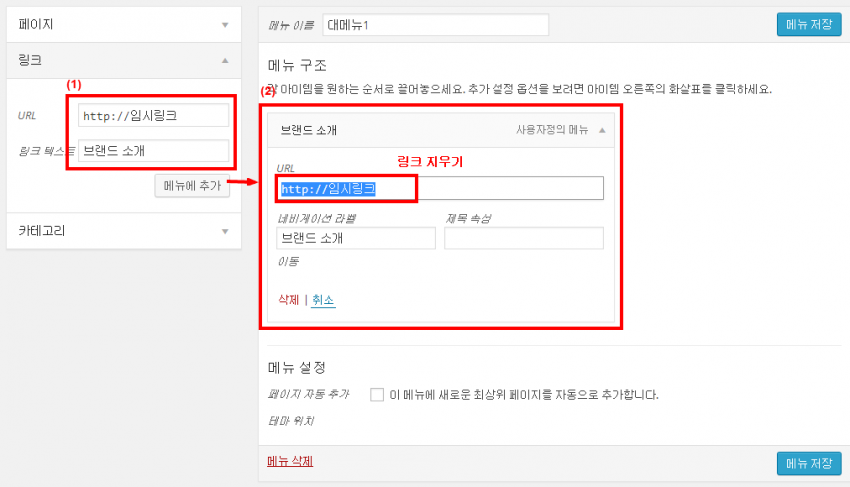
먼저 1단계 메뉴는 링크로 설정합니다.
(1) 좌측 영역에서 [ 링크 ] 탭을 클릭하여 펼칩니다.
(2) 링크 URL을 임시로 작성합니다. (필수입력사항이기 때문에 임시로 작성)
링크 텍스트는 실제 사용자화면 메뉴에 적용됩니다. [ 메뉴에 추가 ] 버튼을 클릭합니다.
(3) 링크 URL 내용을 모두 지웁니다. [ 메뉴 저장 ] 을 클릭합니다.
(4) 링크로 구성 시 "사용자정의 메뉴"로 표시됩니다.
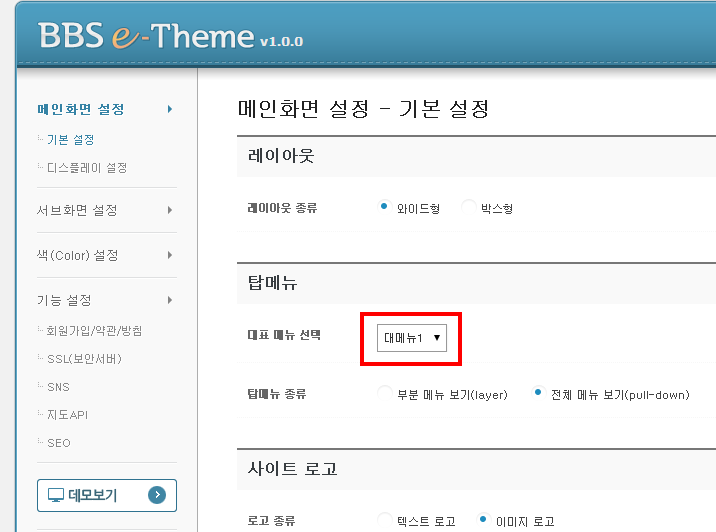
4. 사용자화면에 적용하기 위해 [ 외모 > 테마 환경설정 > 기본 설정 > 탑메뉴 ] 에서 생성한 메뉴를 선택합니다.
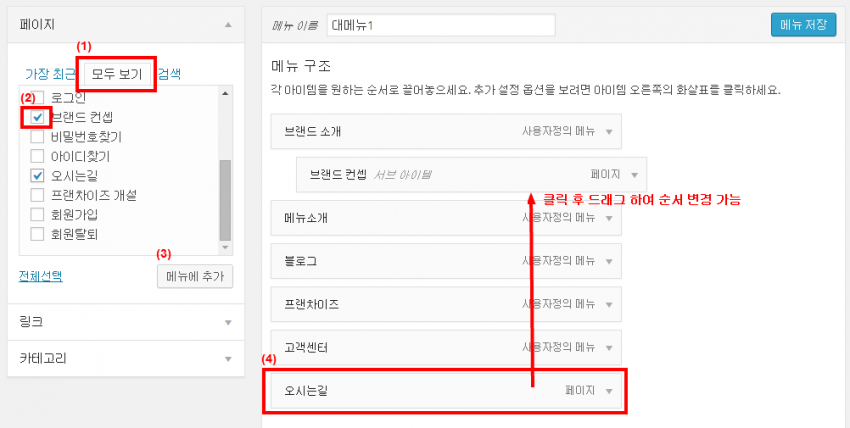
5. 다음은 페이지로 2단계 메뉴를 구성합니다.
페이지는 콘텐츠가 보이는 정적인 페이지로 회사소개, 연혁, 오시는 길 등 자주 변동이 없을 때 사용합니다.
(1) 좌측 영역에서 [ 페이지 ] 탭을 클릭하여 펼칩니다.
(2) [모두 보기 ] 탭에서 사용할 페이지를 선택합니다.
페이지 리스트가 보이지 않나요? [ 페이지 > 새 페이지 추가 ] 메뉴에서 페이지를 미리 생성해야 연동되어 보여집니다.
(3) [ 메뉴에 추가 ] 버튼을 클릭합니다.
(4) 가장 아래에 선택한 페이지가 추가됩니다. 마우스 클릭 후 원하는 위치로 드래그 합니다.
1단계 메뉴인 '브랜드 소개' 하위메뉴로 삽입하고 싶을 땐 메뉴를 클릭하여 우측으로 살짝 밀어줍니다.
(5) [ 메뉴 저장 ] 버튼을 클릭합니다.
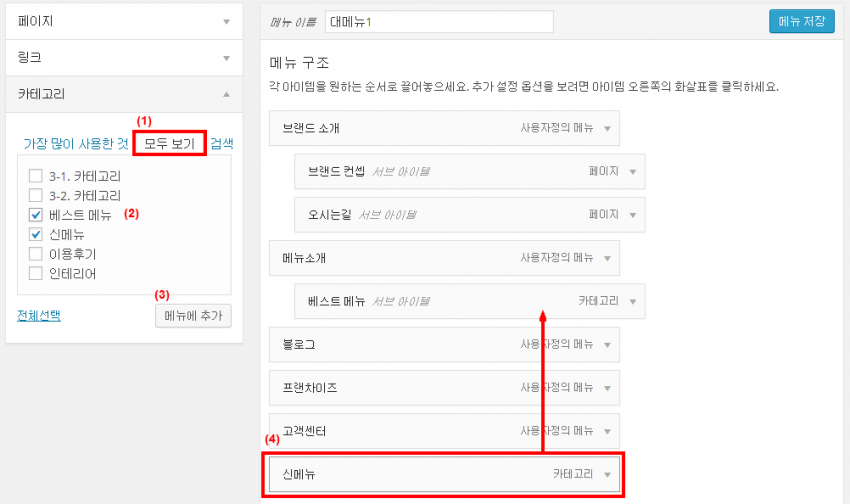
6. 다음은 카테고리로 2단계 메뉴를 구성합니다.
카테고리는 글(POST) 리스트가 보이는 형태로 블로그, 뉴스, 갤러리 등 콘텐츠를 꾸준히 업로드 할 수 있습니다. (일반 게시판과 비슷한 개념)
(1) 좌측 영역에서 [ 카테고리 ] 탭을 클릭하여 펼칩니다.
(2) [모두 보기 ] 탭에서 사용할 카테고리를 선택합니다.
카테고리 리스트가 보이지 않나요? [ 글 > 카테고리 ] 메뉴에서 카테고리를 미리 생성해야 연동되어 보여집니다.
(3) [ 메뉴에 추가 ] 버튼을 클릭합니다.
(4) 가장 아래에 선택한 카테고리가 추가됩니다. 마우스 클릭 후 원하는 위치로 드래그 합니다.
1단계 메뉴인 '메뉴소개' 하위메뉴로 삽입하고 싶을 땐 메뉴를 클릭하여 우측으로 살짝 밀어줍니다.
(5) [ 메뉴 저장 ] 버튼을 클릭합니다.
* 페이지는 고정적인 내용(1page)을 보여주고자 할 때 쓰입니다. (예, 회사소개/인사말/오시는 길 등)
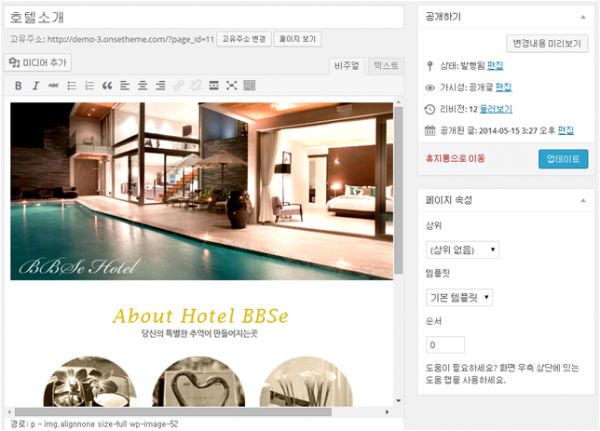
1. 워드프레스 관리자메뉴 [페이지 > 새 페이지 추가] 메뉴를 클릭합니다.
2. 제목과 내용, 페이지 속성을 설정한 후 [업데이트]를 클릭합니다.
* 템플릿 : 페이지의 기본 레이아웃으로 테마마다 다르게 제공됩니다.
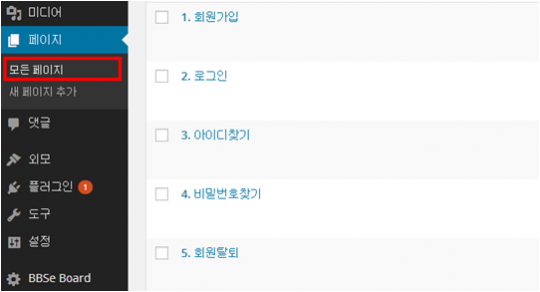
3. [페이지 > 모든 페이지]에서 생성된 페이지 리스트를 확인/편집/삭제 할 수 있습니다.
* 페이지와 달리 글(POST)은 하나 이상의 카테고리에 속해 있어야 하며, 계속해서 새로운 내용을 제공하고자 할 때 사용됩니다. (예, 블로그/뉴스/이벤트 등)
따라서 글을 작성하기 전에 카테고리를 생성해야 합니다.
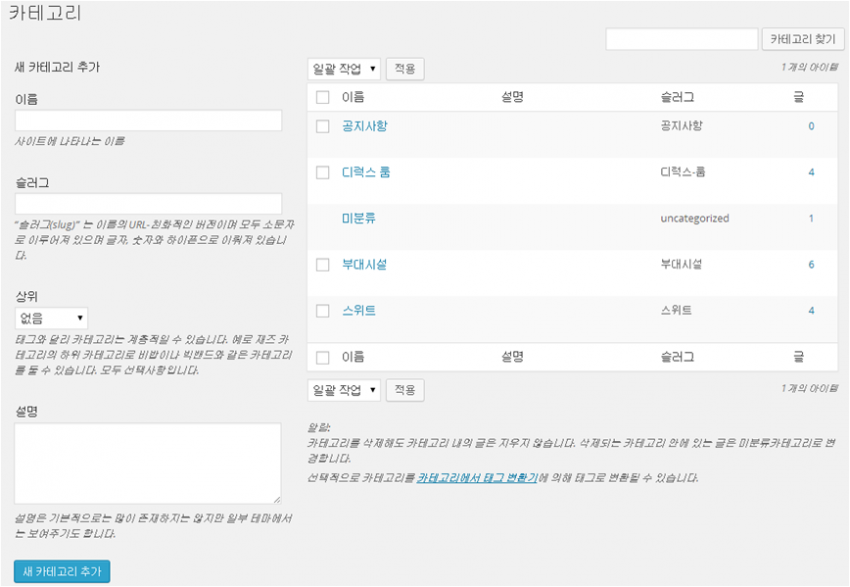
1. 워드프레스 관리자메뉴 [글 > 카테고리] 메뉴를 클릭합니다.
2. 이름(카테고리의 이름), 슬러그(URL에 사용될 이름), 상위(계층적인 카테고리 생성시), 설명(카테고리에 대한 설명)을 입력합니다.
3. [글 > 카테고리]에서 생성된 카테고리 리스트를 확인/편집/삭제 할 수 있습니다.
* 글(POST)은 카테고리에 속해 있어야 하며, 계속해서 새로운 내용을 제공하고자 할 때 사용됩니다. (예, 블로그/뉴스/이벤트 등)
1. 워드프레스 관리자메뉴 [글 > 새 글 쓰기] 메뉴를 클릭합니다.
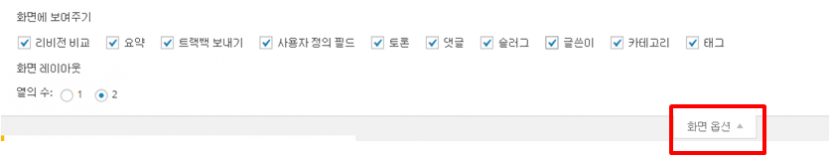
2. 화면 상단에 [화면 옵션] 에서 추가 옵션을 설정할 수도 있습니다.
(1) 리비전 비교 : 해당 글의 관리 기록을 확인할 수 있습니다.
(2) 요약 : 해당 글의 요약문을 입력합니다. (RSS 피드발행 시 사용, 글 목록 등에 사용 단, 테마마다 지원하지 않을 수 있습니다.)
(3) 트랙백 보내기 : 다른 사이트에 트랙백을 보내고 싶을 때 해당 사이트의 주소를 입력합니다.
(4) 사용자정의필드 : 해당 글에 특정 데이터를 설명해주는 메타 데이터를 추가 할 수 있습니다. (플러그인 또는 테마 개발사에서 주로 사용)
(5) 토론 : 다른 사이트와의 댓글, 트랙백, 핑백 허용여부를 설정할 수 있습니다.
핑백 : 다른 사이트의 글을 나의 글이 인용했음을 알려줌
트랙백 : 다른 사이트의 글에 나의 글을 연결함
(6) 댓글 : 해당 글에 댓글을 작성할 수 있습니다.
(7) 슬러그 : 글의 URL을 설정할 수 있습니다.
(8) 글쓴이 : 글쓴이를 설정할 수 있습니다.
(9) 카테고리 : 해당 글의 소속 카테고리를 설정할 수 있습니다. (중복설정가능)
(10) 태그 : 해당 글의 대표 키워드를 설정할 수 있습니다. (검색 등에 활용)
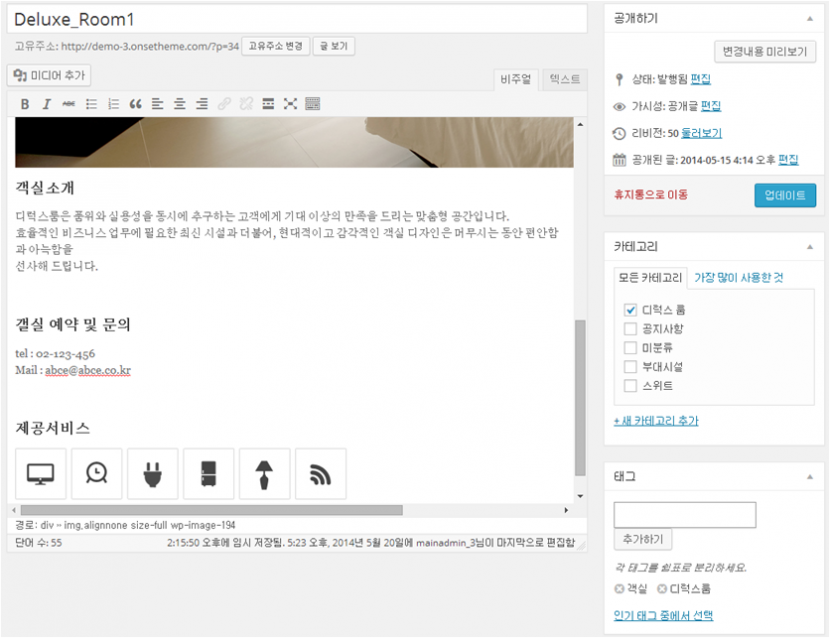
3. 제목, 내용, 카테고리, 태그 등을 입력한 후 [업데이트]를 클릭합니다.
4. [글 > 모든 글] 에서 작성한 글 리스트를 확인/편집/삭제 할 수 있습니다.
* 미디어 > 라이브러리 메뉴에서 페이지 또는 글 작성 시 사용된 모든 이미지를 삭제 또는 관리할 수 있습니다.
이미지들은 wp-contents/uploads/ 에 년도월별로 정리되어 저장됩니다. 이미지가 사용된 페이지 또는 글을 삭제하더라도 업로드된 이미지는 삭제되지 않습니다.
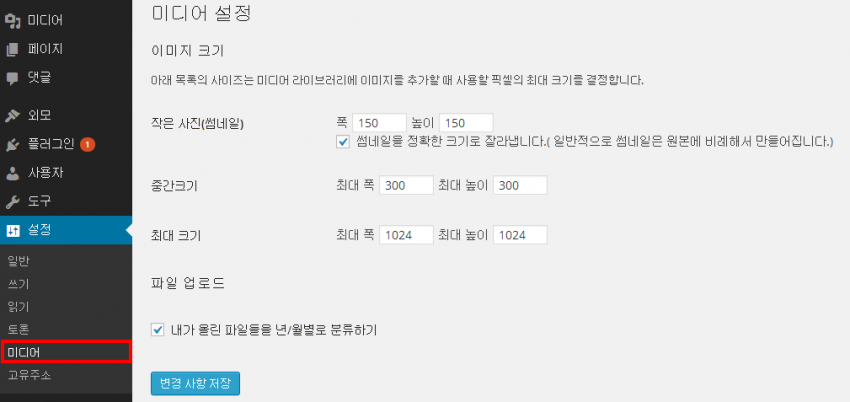
* 미디어 설정
[ 설정 > 미디어 ] 메뉴에서 업로드 할 이미지의 기본 크기를 설정할 수 있습니다.
워드프레스에서 기본 세팅되어 있지만 사용자가 원하는 대로 수정할 수 있습니다.
이미지를 동시에 많이 올려야 할 때 또는 모든 이미지의 크기를 동일하게 업로드해야 할 때 사용합니다.
페이지나 글에서 '미디어 추가' 시 첨부파일 크기에 적용됩니다.
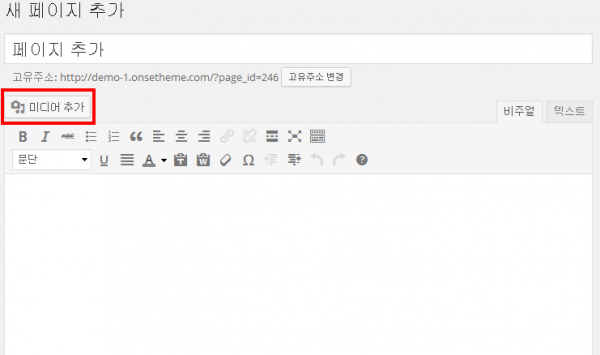
1. 페이지 또는 글 작성 시 '미디어 추가' 버튼을 클릭합니다.
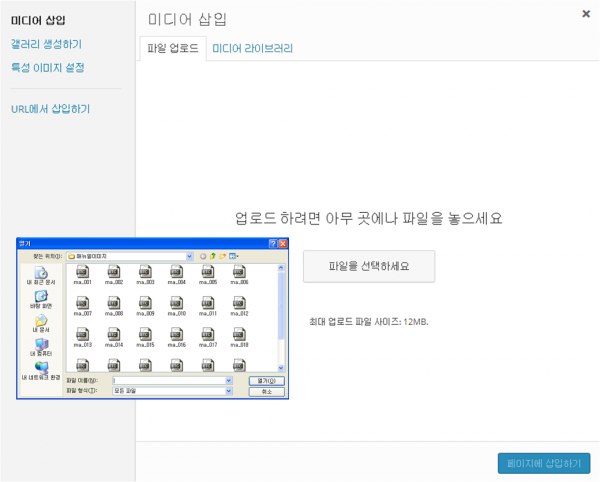
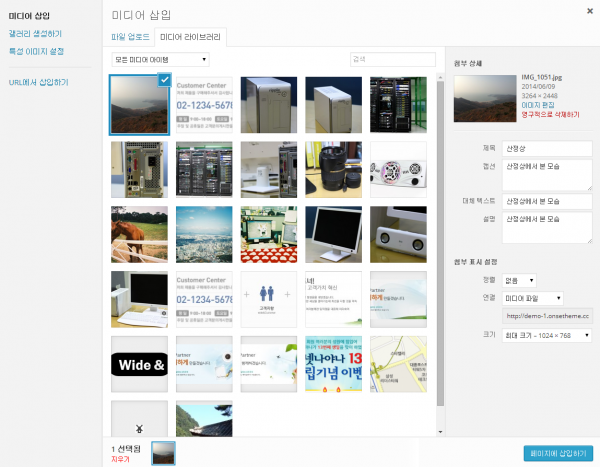
2. [ 미디어 삽입 > 파일 업로드 ] 메뉴에서 업로드할 이미지를 선택하거나 드래그 앤 드롭으로 추가합니다.
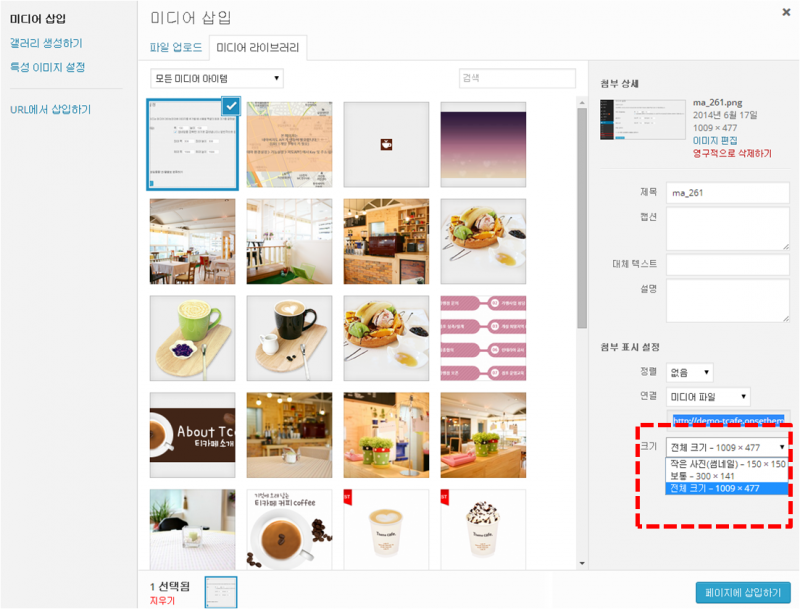
3. 파일 추가 후 파일에 대한 제목, 대체 텍스트, 캡션, 설명, 링크, 크기 등을 설정합니다.
대체 텍스트란? 이미지의 실제 이름을 의미하며 웹 접근성을 위해 반드시 의미 있는 이름으로 작성하는 것이 좋습니다.
캡션이란? 이미지에 대한 간략한 설명으로 이미지 아래 쪽에 작은 글씨로 노출됩니다.
4. [ 갤러리 생성하기 ] 메뉴에서는 여러 장의 이미지를 선택하여 갤러리 형식으로 보여줄 수 있습니다.
5. [ 특성 이미지 설정 ] 메뉴에서는 선택한 이미지가 페이지, 글의 썸네일로 사용됩니다. (테마마다 적용되지 않을 수 있음)
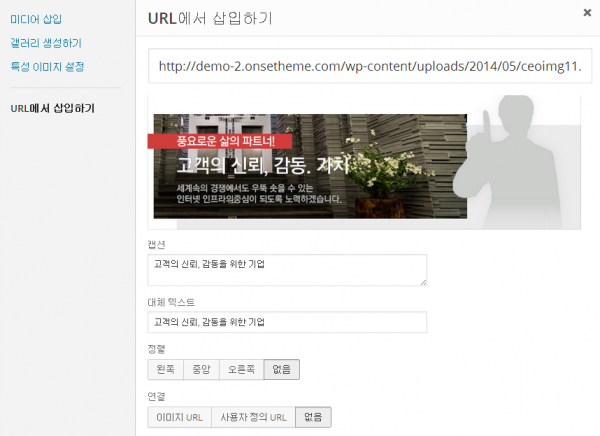
6. [ URL에서 삽입하기 ] 메뉴에서는 파일을 직접 선택하지 않고 URL로 이미지를 불러올 수 있습니다. 단, 이 경우 특성 이미지로 사용할 수 없습니다.
7. [ 미디어 > 라이브러리 ] 메뉴에서 등록된 모든 미디어 파일을 확인, 수정, 삭제 할 수 있습니다.
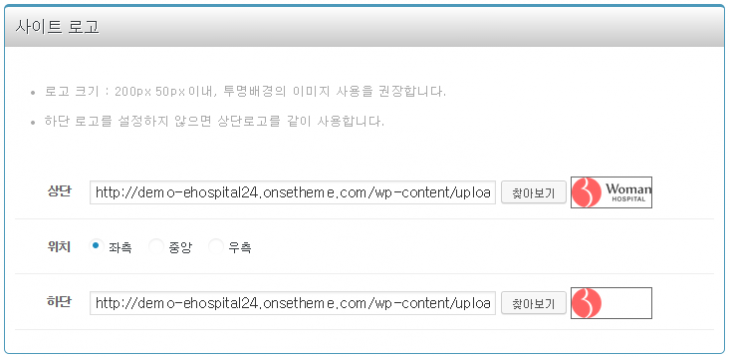
(1) 로고 설정
[ 외모 > 테마 환경설정 > 메인화면 설정 > 기본 설정 ] 메뉴에서 로고를 등록합니다.
상단, 하단에 보여질 로고 이미지 업로드 및 위치를 설정합니다.
(권장사이즈를 맞추어야 최적화된 화면으로 보여집니다)
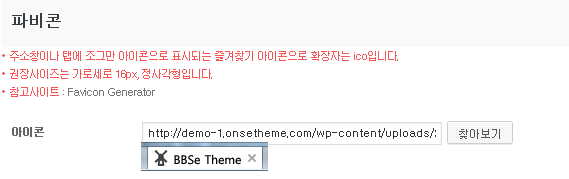
(2) 파비콘
[ 외모 > 테마 환경설정 > 메인화면 설정 > 기본 설정 ] 메뉴에서 파비콘을 등록합니다.
파비콘으로 사용할 수 있는 파일은 확장자가 반드시 .ico 여야 합니다.
Favicon Generator (http://favicon-generator.org/)에서 생성할 수 있습니다.
파비콘이란? 주소창이나 브라우저 탭에 보이는 작은 아이콘입니다. 브라우저 종류 및 버전에 따라 적용되지 않을 수 있습니다.
(3) 메뉴 설정
[ 외모 > 테마 환경설정 > 메인화면 설정 > 기본 설정 ] 메뉴에서 테마 상단의 보여질 메뉴를 설정합니다.
대표 메뉴 선택 : [ 외모 > 메뉴 ] 에서 설정한 여러개의 메뉴 중 대표로 보여질 메뉴를 선택합니다.
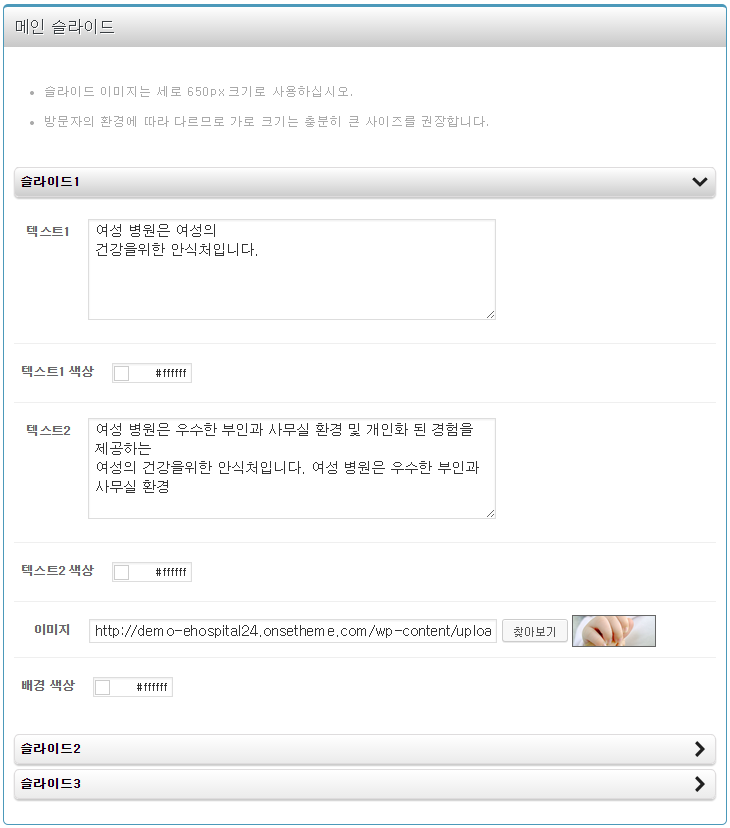
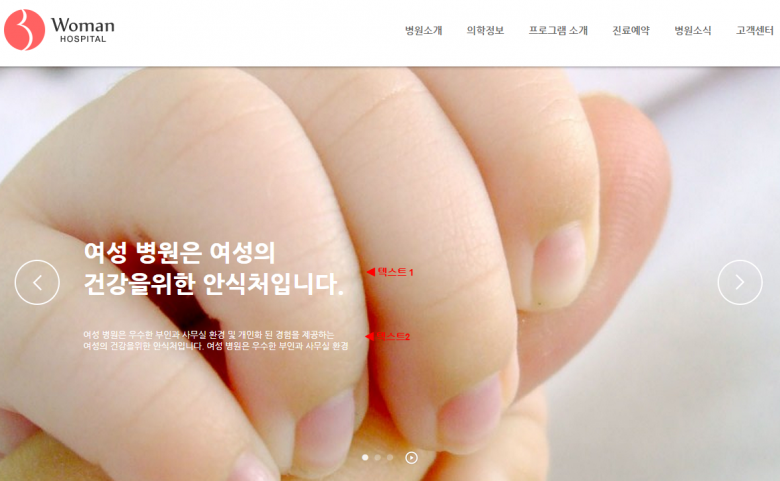
(4) 메인 슬라이드
[ 외모 > 테마 환경설정 > 메인화면 설정 > 기본 설정 ] 메뉴에서 메인화면에 보일 슬라이드 이미지를 등록합니다.
이미지와 텍스트 색상을 설정합니다. 최대 3장 까지 등록가능합니다.
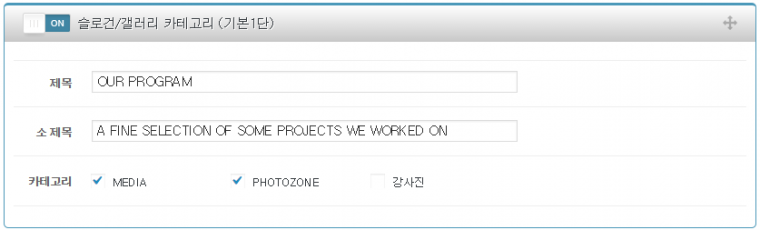
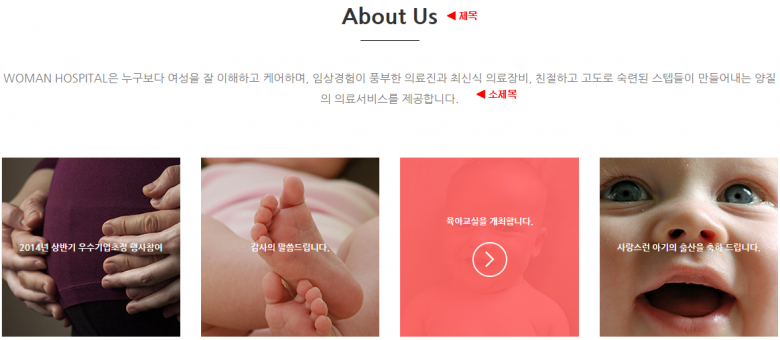
(5) 디스플레이 – 1단 영역
메인 슬라이드 아래 영역을 단으로 구분지어 관리할 수 있습니다. 단의 사용여부, 노출순서를 설정할 수 있습니다.
제목/소제목 및 카테고리를 선택합니다. 선택한 카테고리의 최근 글이 8개까지 연동됩니다.
카테고리는 [ 글 > 카테고리 ]에 등록되어 있는 카테고리 중 선택할 수 있습니다. 이미지는 글(포스트) 중 가장 첫번째 이미지 또는 특성 이미지로 등록한 이미지가 보입니다.
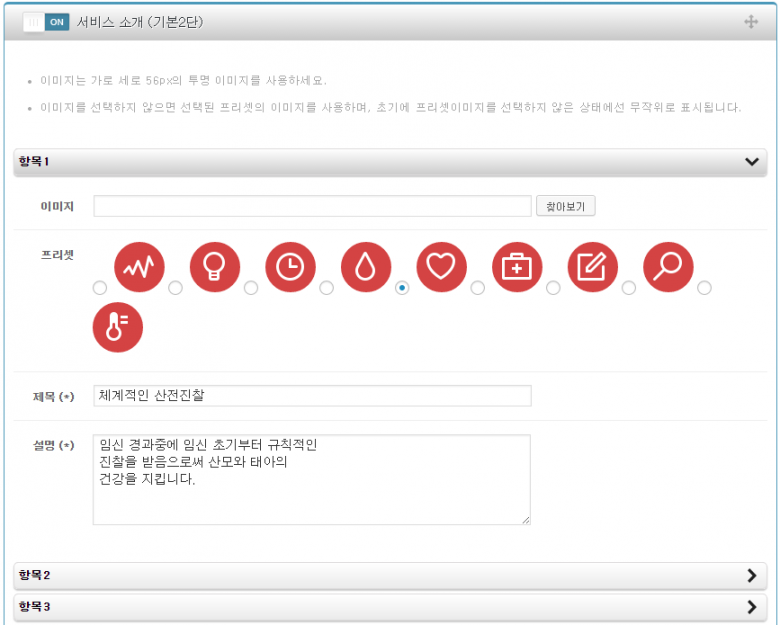
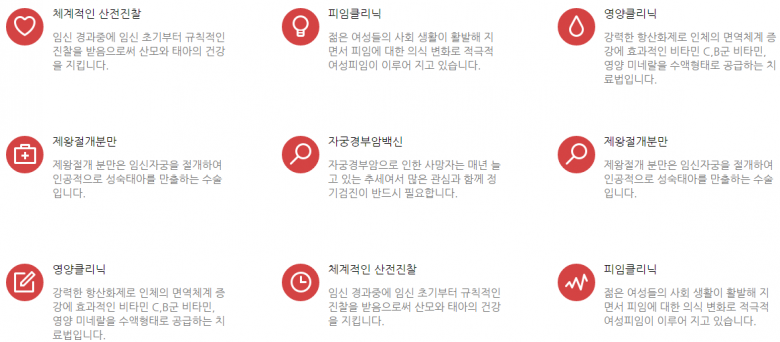
(6) 디스플레이 – 2단 영역
[ 외모 > 테마 환경설정 > 메인화면 설정 > 디스플레이 설정 ] 메뉴에서 2단 영역을 설정합니다. 단의 사용여부, 노출순서를 설정할 수 있습니다.
이미지 또는 프리셋 아이콘을 선택 후 제목과 설명을 입력합니다.최대 9개 항목을 설정할 수 있습니다.
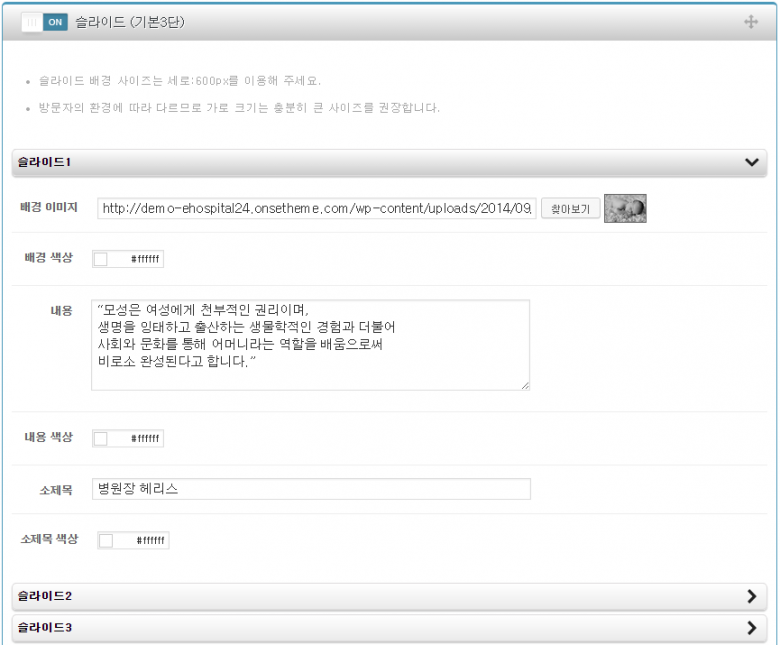
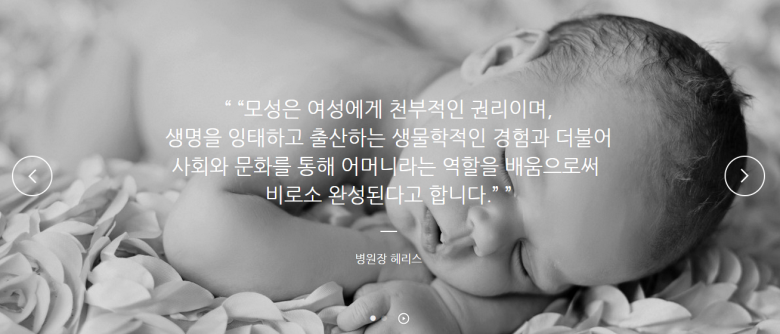
(7) 디스플레이 – 3단 영역
[ 외모 > 테마 환경설정 > 메인화면 설정 > 디스플레이 설정 ] 메뉴에서 3단 영역을 설정합니다. 단의 사용여부, 노출순서를 설정할 수 있습니다.
배경화면에 보일 이미지 또는 색상을 설정합니다.
내용과 소제목 및 색상 설정이 가능합니다. 최대 3장까지 구성됩니다.
(8) 디스플레이 – 4단 영역
[ 외모 > 테마 환경설정 > 메인화면 설정 > 디스플레이 설정 ] 메뉴에서 4단 영역을 설정합니다. 단의 사용여부, 노출순서를 설정할 수 있습니다.
각 항목마다 이미지/이름/설명/링크를 입력합니다. 최대 6개 항목까지 설정가능합니다.
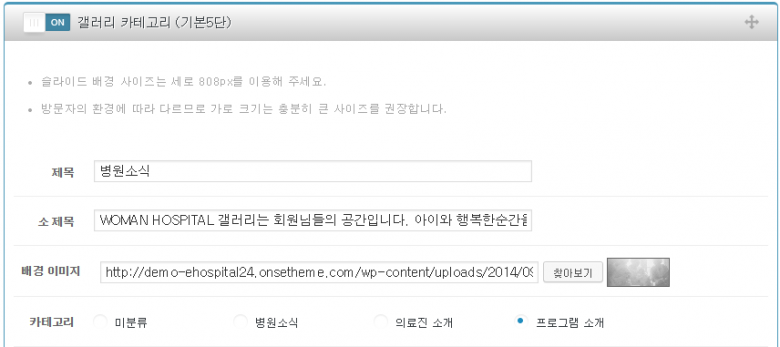
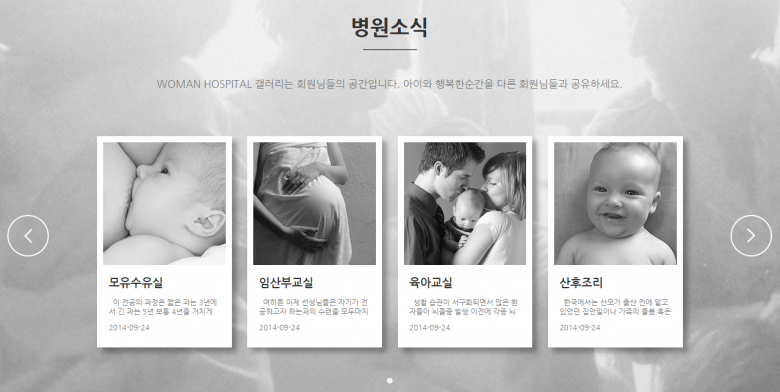
(9) 디스플레이 – 5단 영역
[ 외모 > 테마 환경설정 > 메인화면 설정 > 디스플레이 설정 ] 메뉴에서 5단 영역을 설정합니다. 단의 사용여부, 노출순서를 설정할 수 있습니다.
제목, 소제목, 배경이미지 및 연동한 카테고리를 선택합니다. 선택한 카테고리의 최근 글이 보여집니다.
카테고리는 [ 글 > 카테고리 ]에 등록되어 있는 카테고리 중 선택할 수 있습니다. 이미지는 글(포스트) 중 가장 첫번째 이미지 또는 특성 이미지로 등록한 이미지가 보입니다.
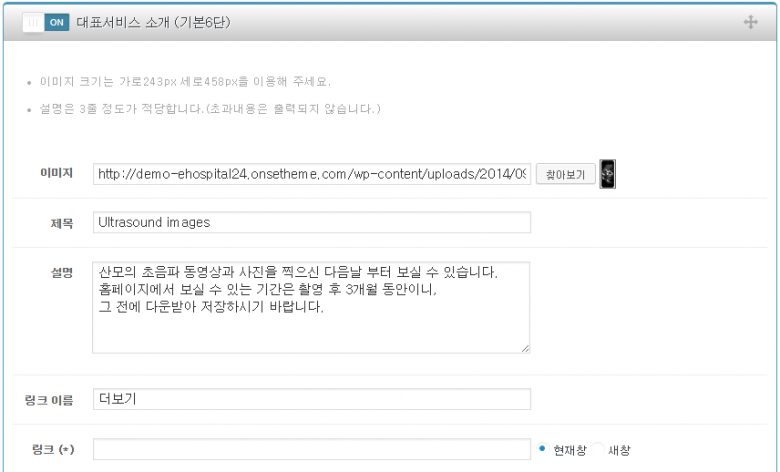
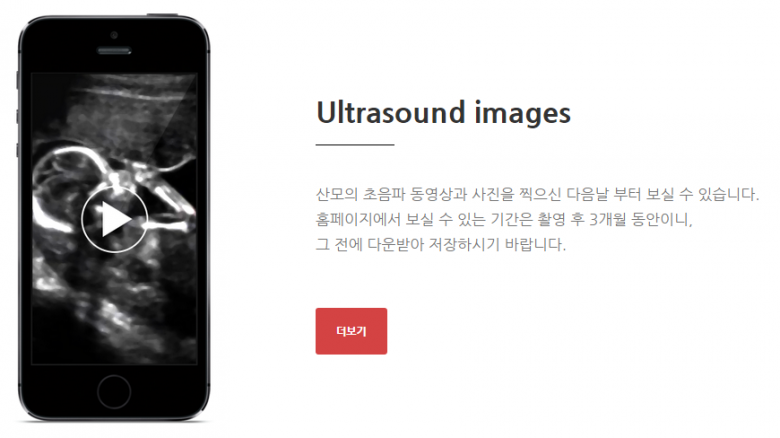
(10) 디스플레이 – 6단 영역
[ 외모 > 테마 환경설정 > 메인화면 설정 > 디스플레이 설정 ] 메뉴에서 6단 영역을 설정합니다. 단의 사용여부, 노출순서를 설정할 수 있습니다.
좌측에 보여질 이미지와 우측에 보여질 제목/설명을 입력합니다.
버튼에 보여질 텍스트와 링크 값을 입력합니다.
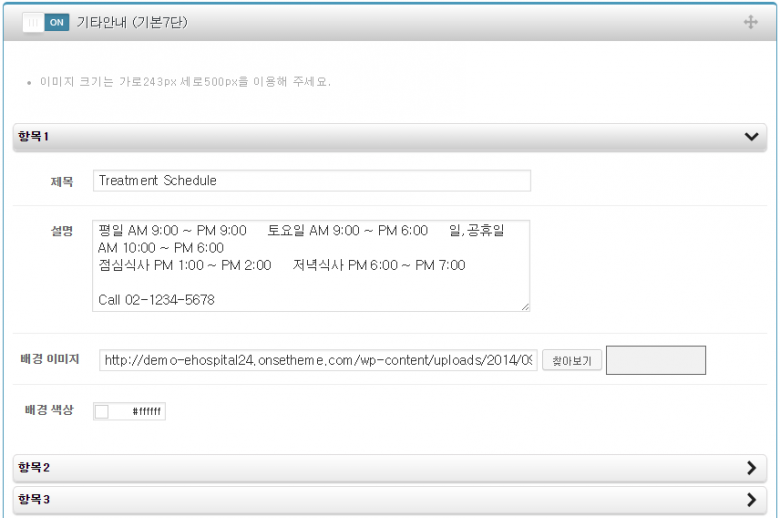
(11) 디스플레이 – 7단 영역
[ 외모 > 테마 환경설정 > 메인화면 설정 > 디스플레이 설정 ] 메뉴에서 7단 영역을 설정합니다. 단의 사용여부, 노출순서를 설정할 수 있습니다.
제목과 설명, 배경이미지 또는 배경색상을 설정합니다.
최대 3장의 슬라이드를 구성할 수 있습니다.
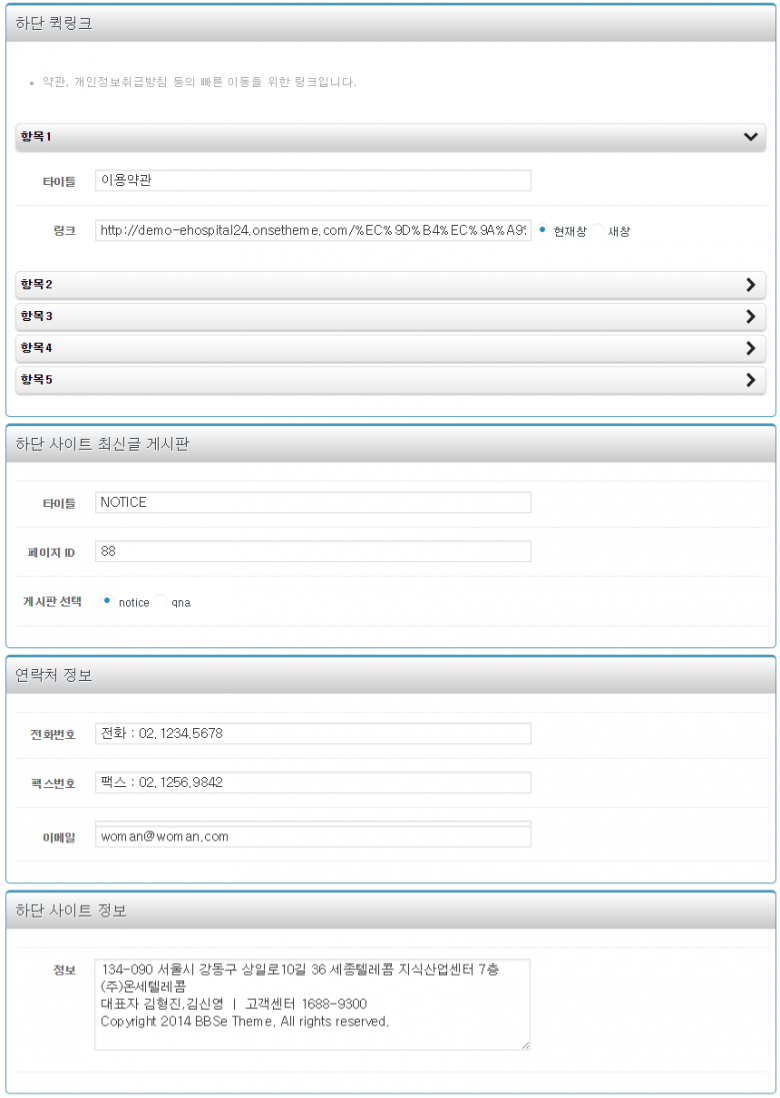
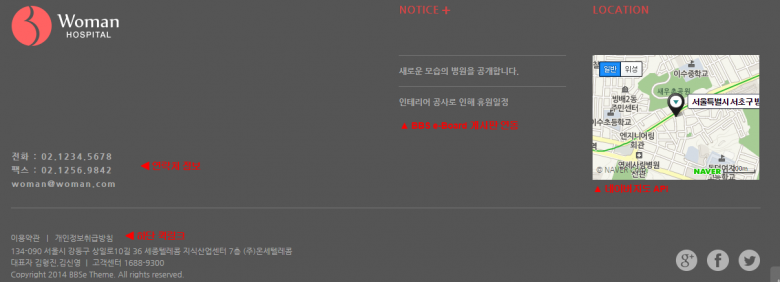
(12) 하단(푸터) 영역
[ 외모 > 테마 환경설정 > 메인화면 설정 > 기본 설정 ] 메뉴에서 하단영역를 설정합니다.
최신글 게시판의 경우 BBS e-Board 플러그인과 연동되는 기능입니다.
반드시 BBS e-Board 플러그인이 활성화 되어있어야 하며, 추가한 게시판 리스트에서 연동할 게시판을 선택합니다.
또한 게시판이 적용된 페이지의 번호도 정확하게 입력하여야 합니다.
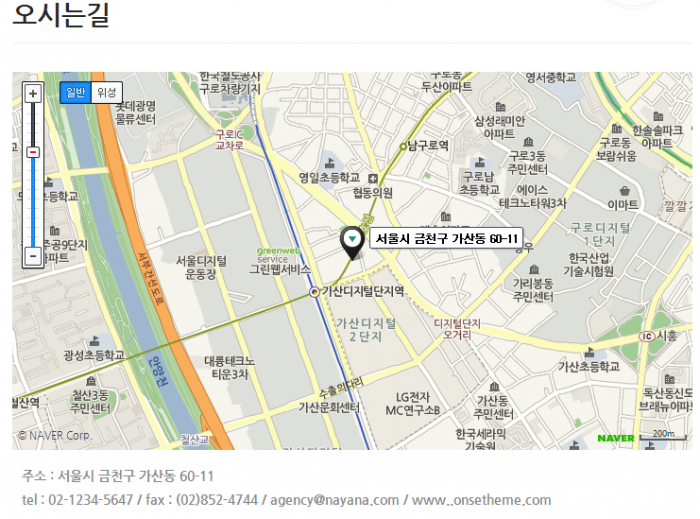
푸터 우측 지도는 네이버지도 API 연동이 필요합니다.
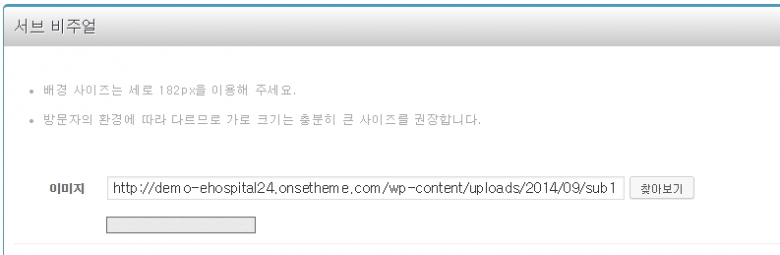
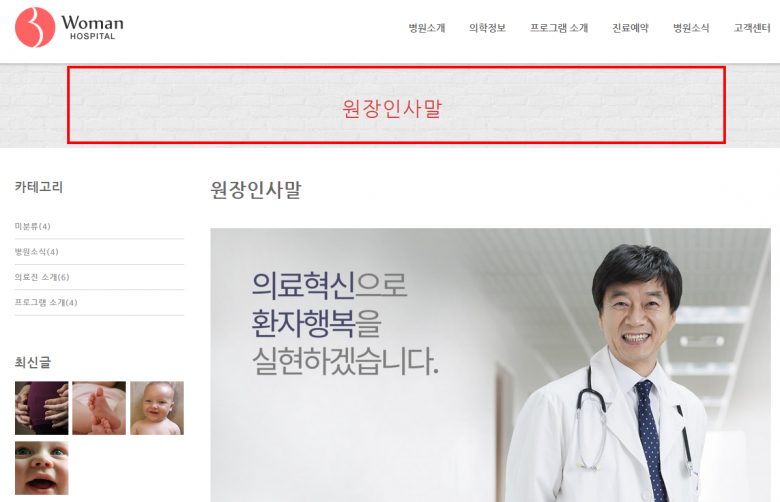
(1) 서브 비주얼설정
[ 외모 > 테마 환경설정 > 서브화면 설정 ] 메뉴에서 서브 비주얼을 설정합니다. 모든 페이지, 카테고리에 적용됩니다.
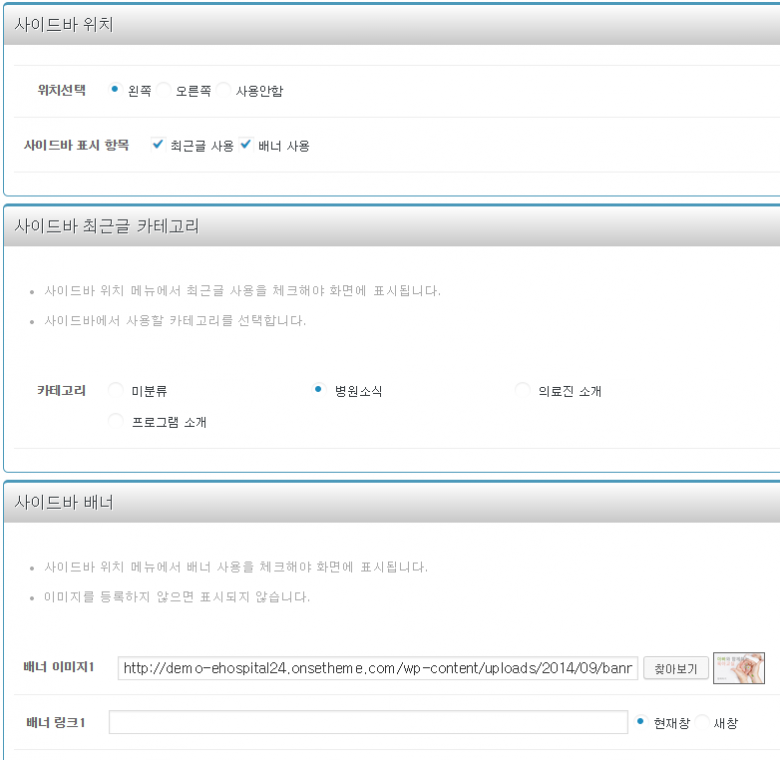
(2) 사이드바 설정
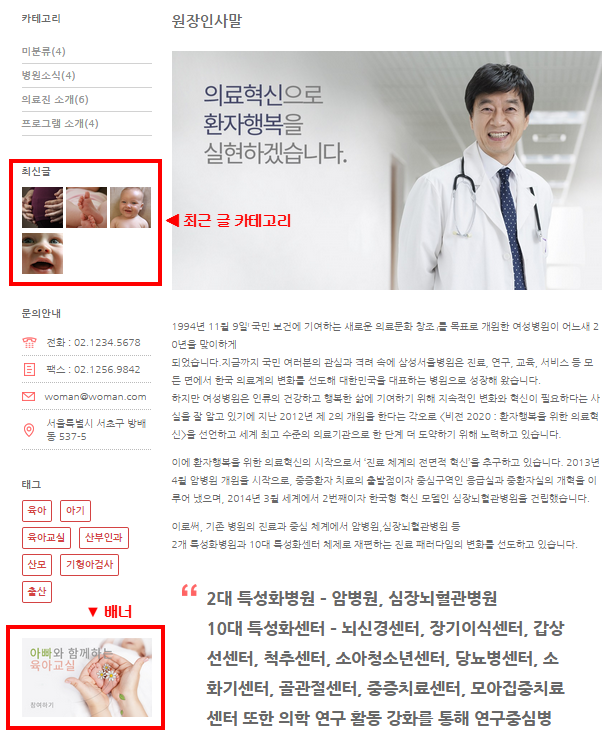
[ 외모 > 테마 환경설정 > 서브화면 설정 ] 메뉴에서 사이드바를 설정합니다. 모든 페이지, 카테고리에 적용됩니다.
위치와 표시항목을 설정합니다.
사이드바 표시 항목
– 최근 글 : 선택한 카테고리 최근 글이 보여집니다.
– 배너 : 이미지 배너 및 링크를 설정할 수 있습니다. (최대 3개)
– 문의안내 : [ 메인화면 설정 > 기본 설정 > 연락처 정보 ] 와 [ 기능 설정 ] 에 입력된 정보가 보여집니다.
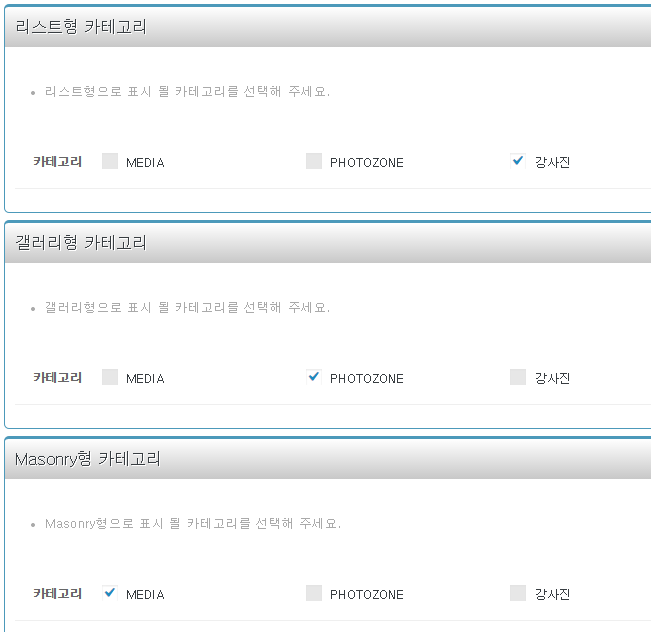
(3) 카테고리 템플릿 (리스트형/갤러리형/Masonry형)
[ 외모 > 테마 환경설정 > 서브화면 설정 ] 메뉴에서 카테고리의 템플릿을 설정합니다.
적용할 카테고리를 선택합니다.



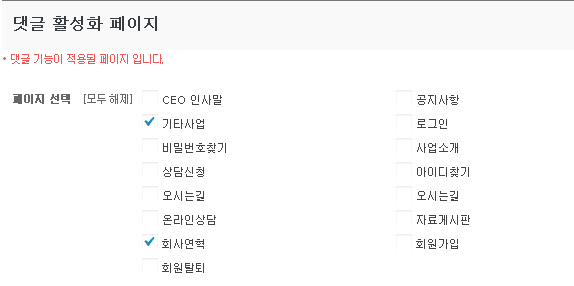
(4) 댓글 활성화
[ 외모 > 테마 환경설정 > 서브화면 설정 ] 메뉴에서 페이지에도 댓글을 활성화할 수 있습니다.
미리 생성된 페이지 리스트에서 활성화할 페이지만 체크합니다.
※ 글(포스트)는 워드프레스 메뉴 중 [ 설정 > 토론 > 기본 글 설정 ]에서 '댓글을 쓸 수 있게 합니다.'에 체크 시 적용됩니다.
(1) 색(Color) 설정
[ 외모 > 테마 환경설정 > 색(Color) 설정 ] 메뉴에서 테마의 기본 색상을 설정합니다.
테마의 상단 메뉴, 버튼 등 특정영역에 색상이 적용됩니다.
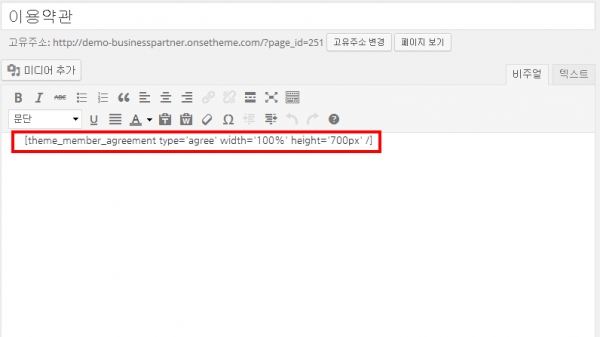
(1) 약관/방침/정보수집
[ 외모 > 테마 환경설정 > 기능 설정 > 약관/방침/정보수집 ] 메뉴에서 이용약관, 개인정보취급방침 내용 입력 후 숏코드(Shortcode)로 페이지에 적용할 수 있습니다.
내용입력 후 '페이지 Shortcode'를 복사하여 페이지에 붙여 넣습니다.
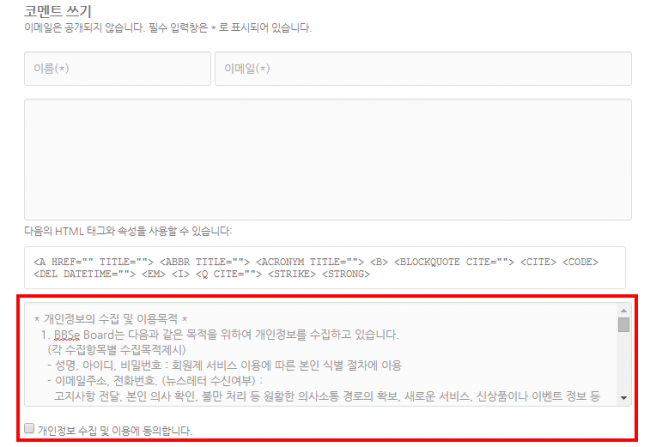
[ 외모 > 테마 환경설정 > 기능 설정 > 약관/방침/정보수집 ] 메뉴에서 '개인정보 수집 및 이용에 대한 안내' 를 작성합니다.
'개인정보 수집 및 이용에 대한 안내'는 비회원이 댓글 입력 시 동의를 받을 때 보여집니다.
(2) SSL(보안서버)
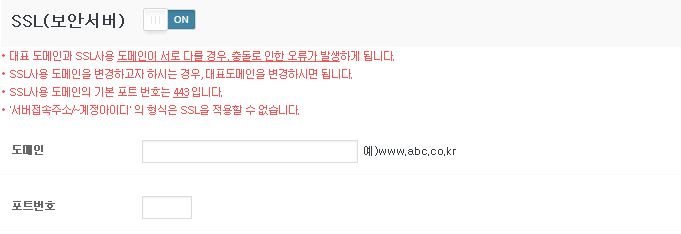
[ 외모 > 테마 환경설정 > 기능 설정 > SSL(보안서버) ] 메뉴에서 보안서버 적용을 할 수 있습니다.
비회원 댓글 입력 시 개인정보를 받게 되는데 이 때 입력받은 정보를 암호화하여 서버에 저장하도록 SSL(보안서버)를 적용할 수 있습니다.
개인정보를 취급하는 모든 웹사이트에 보안서버 설치는 의무입니다. 웹 사이트에 개인정보를 취급하지 않는다면 적용하지 않아도 됩니다.
반드시 보안서버를 별도로 신청한 후 서버에 설치가 완료되면, 사용함 'ON', 도메인과 포트번호를 입력합니다.
보안서버신청 : http://www.nayana.com/business/b_ssl_pay.php
(3) SNS
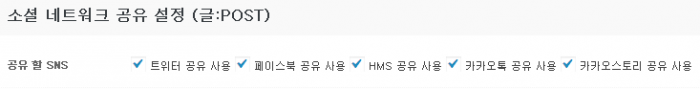
[ 외모 > 테마 환경설정 > 기능 설정 > SNS ] 메뉴에서 SNS공유 설정을 할 수 있습니다.
체크하면 글(POST)을 공유할 수 있는 아이콘이 적용됩니다.
단, 카카오톡 및 카카오스토리는 모바일에서 접속시에만 적용됩니다.
※ HMS란?
대화창에서 정보검색 및 링크공유가 가능한 스마트폰 어플리케이션입니다.
문자메시지에 특정 단어에 하이퍼링크로 주석을 넣고 받을 수 있으며, 누구나 쉽게 모바일 웹페이지를 만들고 공유할 수 있는 메신저입니다.
HMS 자세히보기 http://hyper-message.com/web
[ 외모 > 테마 환경설정 > 기능 설정 > 지도API ] 메뉴에서 설정할 수 있습니다.
네이버 지도를 테마 메인화면 또는 페이지에 적용할 수 있습니다.
먼저 네이버지도는 API연동이 필요합니다.
(1) http://developer.naver.com/wiki/pages/mapAPI 링크로 이동합니다.
(2) [키 발급받기]를 클릭하여 사이트로 이동 후 [키 발급/관리] 버튼을 클릭합니다.
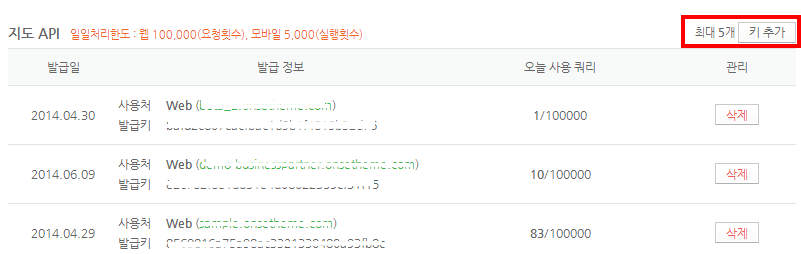
(3) 로그인 후 지도 API [키 추가] 버튼을 클릭합니다.
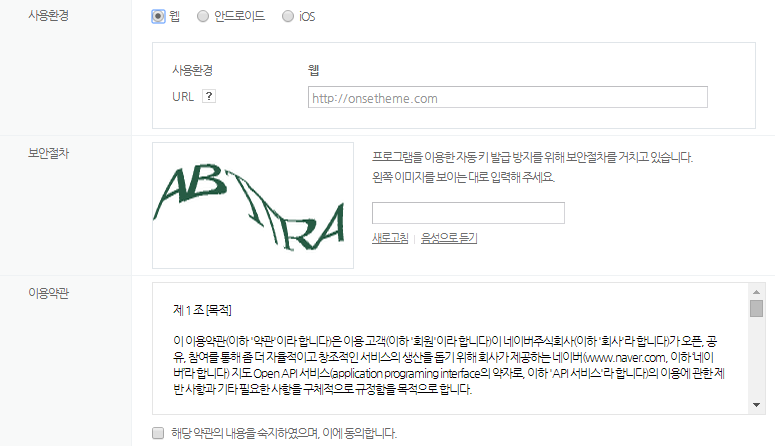
(4) 사용환경:웹, URL:웹사이트 주소, 보안절차, 이용약관에 동의합니다. (추후 웹사이트 도메인이 변경될 경우 재발급이 필요합니다)
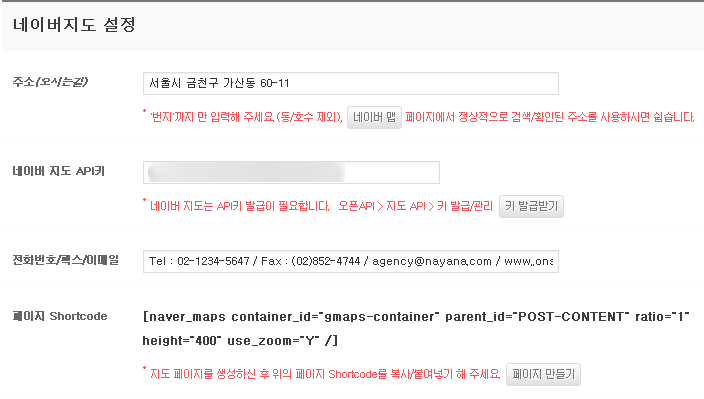
(5) 발급키를 복사하여 [ 네이버 지도 API키 ]에 입력합니다.
[ 주소 ] : 지도에 보여질 실제 주소를 '번지'까지만 입력합니다. 도로명주소 불가
[ 전화번호/팩스/이메일 ] : '페이지, 글'에 적용할 경우 지도 아래부분에 보일 부가정보를 입력합니다.
[ 페이지 Shortcode ] : '페이지, 글'에 아래 코드를 붙여넣어 네이버지도를 사용할 수 있습니다.
(5) SEO
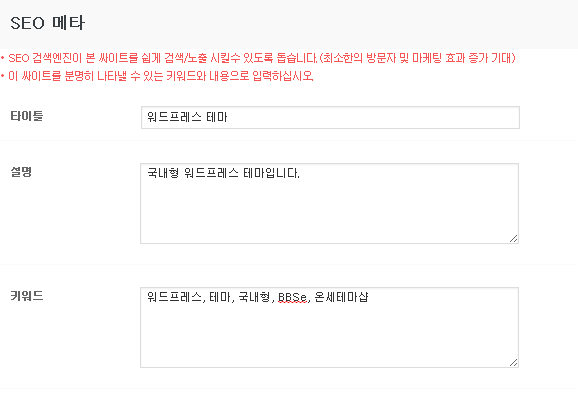
[ 외모 > 테마 환경설정 > 기능 설정 > SEO ] 메뉴에서 설정할 수 있습니다.
홈페이지에 관련된 타이틀, 설명, 키워드를 입력하면 검색엔진이 쉽게 찾을 수 있도록 도와줍니다.
SEO 메타는 검색엔진이 쉽게 찾을 수 있도록 도움을 주는 용도이며, 검색엔진마다 적용효과의 차이는 있을 수 있습니다.
(6) 블로그 연동
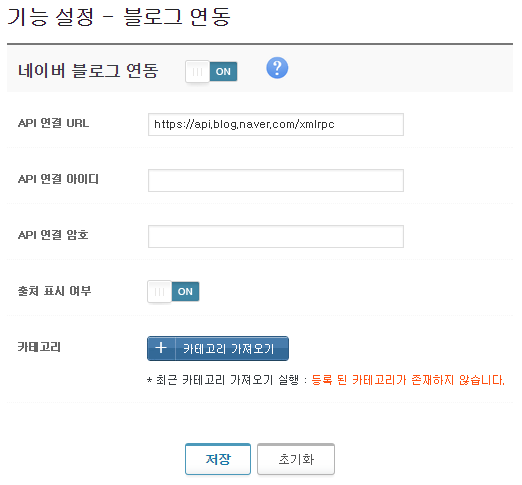
[ 외모 > 테마 환경설정 > 기능 설정 > 블로그 연동 ] 메뉴에서 설정할 수 있습니다.
작성한 글(POST)이 네이버 블로그에 자동등록 되도록 설정할 수 있습니다.
API 연결 URL : 네이버블로그 API에서 제공하는 정보를 입력합니다.
API 연결 아이디 : 네이버블로그 API에서 제공하는 정보를 입력합니다.
API 연결 암호 : 네이버블로그 API에서 제공하는 정보를 입력합니다.
출처 표시 여부 : 네이버블로그에 자동등록될 때 출처 표시 여부를 설정합니다.
카테고리 : 네이버블로그에서 설정한 카테고리를 최신상태로 업데이트 합니다. (글 작성 시 '카테고리 선택' 메뉴에 연동됨)
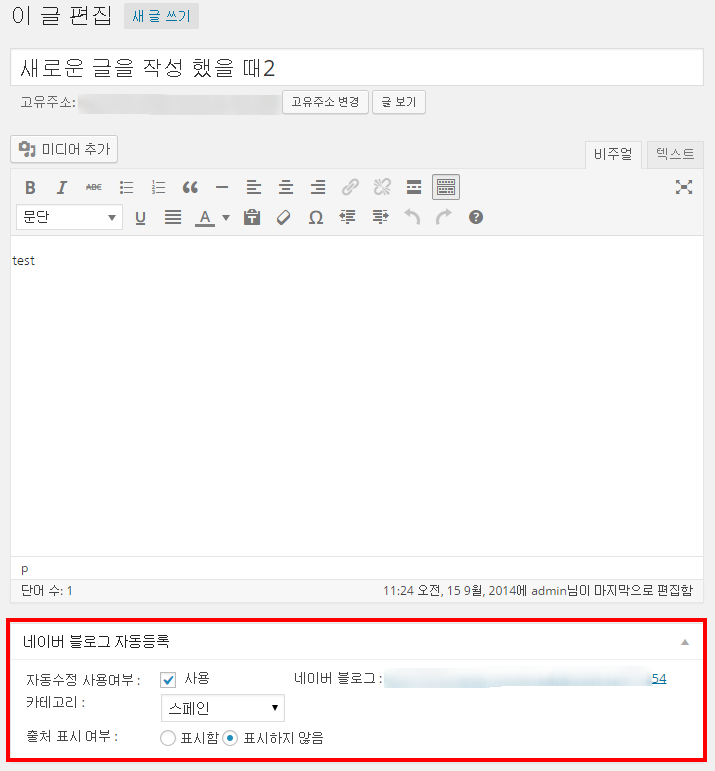
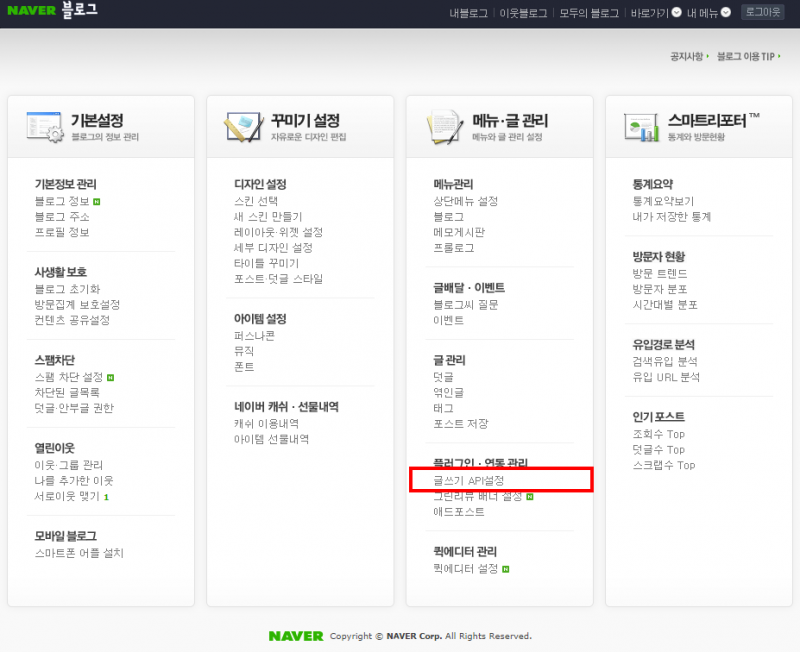
▼ [글 > 새 글 쓰기] 글(POST)작성 시 네이버블로그에 연동할 정보를 설정합니다.
설정방법
네이버 블로그 관리 메뉴에서 [글쓰기 API설정] 메뉴를 클릭합니다.
API연결 URL, 아이디, API연결 암호를 복사합니다.
* 포스트 등록 환경 설정에서 자동 등록될 카테고리를 선택할 수 있습니다.
[ 테마 환경설정 ] 에서 각 메뉴별 설정 값을 초기화 할 수 있습니다. (테마초기 설치상태로 돌아감)
입력 및 설정된 모든 값이 초기화 되니 주의!
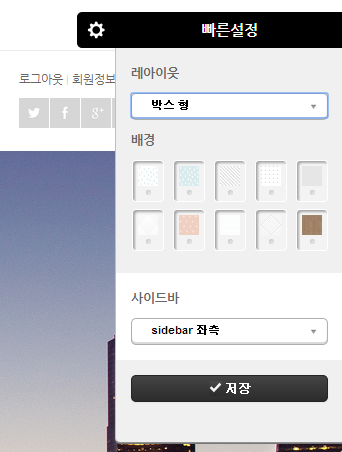
관리자로 로그인 시 사용자 화면에 빠른설정버튼이 생성됩니다.
레이아웃, 배경무늬, 사이드바 위치의 적용모습을 실시간으로 확인하며 설정할 수 있습니다.
옵션 값을 변경하면 실시간으로 화면에 적용되어 미리보기를 할 수 있으며, 설정 후 ‘저장’ 버튼을 클릭해야 저장됩니다. 저장하지 않을 경우 설정된 옵션 값은 초기화 됩니다.
해당 기능은 ‘테마환경설정’에도 동시에 저장됩니다.
(1) 레이아웃 : 와이드형 / 박스형
(2) 배경 : (레이아웃 : 박스 형일 경우) 배경무늬선택
(3) 사이드바 : (서브페이지에서만 사용가능) 우측/좌측/숨김
* BBSe Board 플러그인은 국내형 게시판 플러그인입니다. 플러그인은 FTP로 업로드 하거나 관리자페이지에서 파일로 업로드 할 수 있습니다.
FTP로 업로드하기
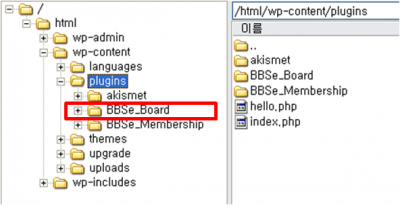
1. 플러그인파일 압축을 풉니다.
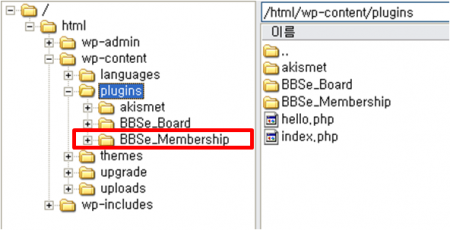
2. FTP접속 프로그램(알FTP, 파일질라 등) 또는 웹FTP로 접속하여 호스팅계정에 접속 후 wp-content / plugins 경로에 플러그인 폴더(플러그인명으로 된 폴더)를 업로드 합니다.
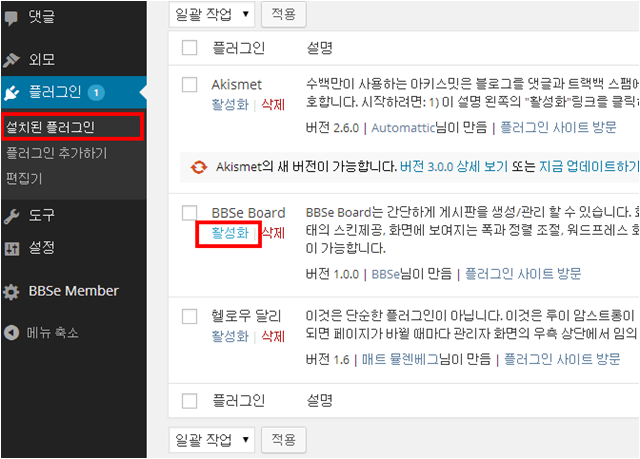
3. 업로드 완료 후 워드프레스 관리자메뉴 [플러그인 > 설치된 플러그인] 에서 [활성화] 합니다.
워드프레스 관리자페이지에서 업로드하기
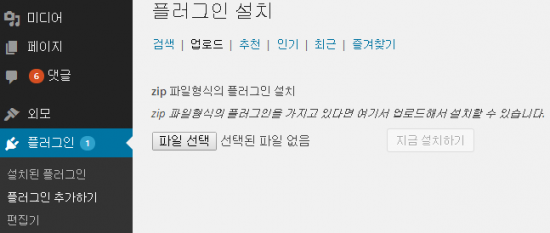
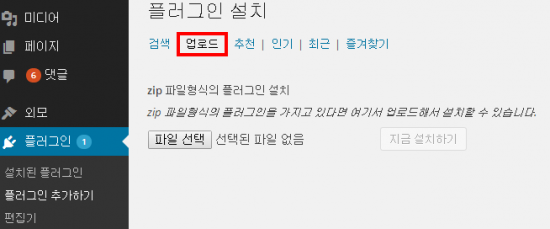
1. 워드프레스 관리자메뉴 중 [플러그인 > 플러그인 추가하기] 메뉴에서 [업로드]를 클릭한 후 플러그인 압축파일을 업로드 합니다.
2. 업로드 완료 후 워드프레스 관리자메뉴 [플러그인 > 설치된 플러그인] 에서 [활성화] 합니다.
1. 워드프레스 관리자메뉴 중 [BBSe Board > 게시판 추가] 메뉴에서 게시판을 생성합니다.
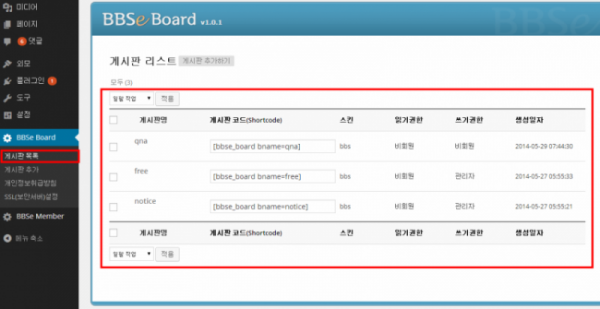
2. [게시판 목록]에서 생성된 게시판 리스트를 확인할 수 있습니다.
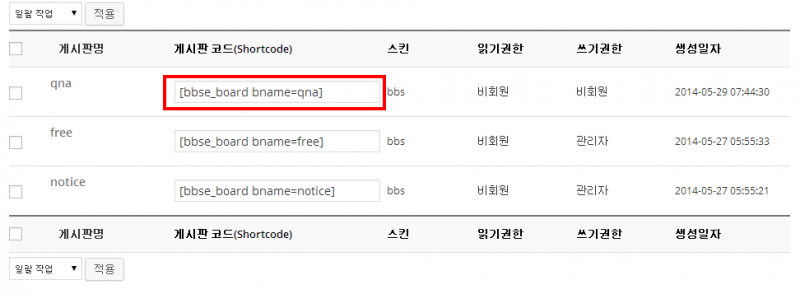
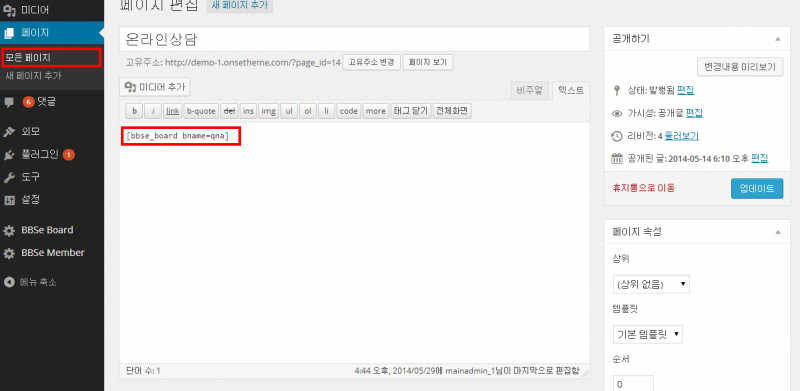
1. 워드프레스 관리자메뉴 중 [BBSe Board > 게시판 목록] 메뉴에서 생성한 게시판의 코드(Shortcode)를 복사합니다.
2. 게시판을 적용할 페이지에 게시판 코드를 붙여넣기 합니다.
* BBSe Membership 플러그인은 국내형 회원관리 플러그인입니다. 플러그인은 FTP로 업로드 하거나 관리자페이지에서 파일로 업로드 할 수 있습니다.
FTP로 업로드하기
1. 플러그인파일 압축을 풉니다.
2. FTP접속 프로그램(알FTP, 파일질라 등) 또는 웹FTP로 접속하여 호스팅계정에 접속 후 wp-content / plugins 경로에 플러그인 폴더(플러그인명으로 된 폴더)를 업로드 합니다.
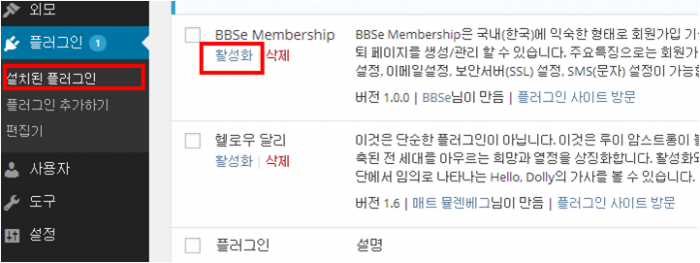
3. 업로드 완료 후 워드프레스 관리자메뉴 [플러그인 > 설치된 플러그인] 에서 [활성화] 합니다.
워드프레스 관리자페이지에서 업로드하기
1. 워드프레스 관리자메뉴 중 [플러그인 > 플러그인 추가하기] 메뉴에서 [업로드]를 클릭한 후 플러그인 압축파일을 업로드 합니다.
2. 업로드 완료 후 워드프레스 관리자메뉴 [플러그인 > 설치된 플러그인] 에서 [활성화] 합니다.
* BBSe Membership을 테마에 적용하려면 회원가입, 로그인, 아이디찾기, 비밀번호찾기, 회원탈퇴 총 5개의 페이지가 필요합니다.
1. [페이지 > 새 페이지 추가] 메뉴에서 5개의 페이지를 생성합니다.
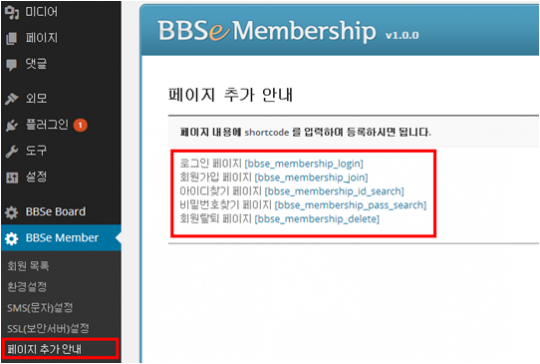
2. [BBSe Member > 페이지 추가 안내]에서 Shortcode 복사 후 각각의 페이지에 붙여 넣습니다.
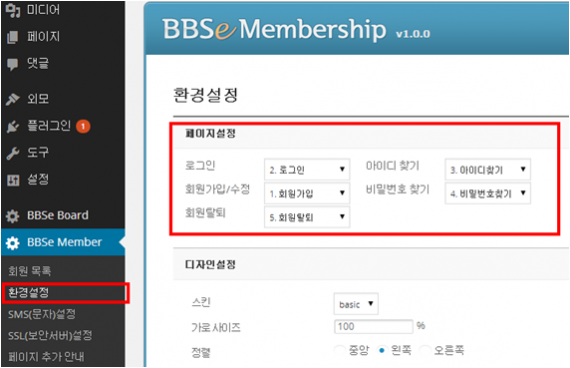
3. [BBSe Member > 환경설정] 메뉴에서 미리 생성해 놓은 페이지를 선택합니다.
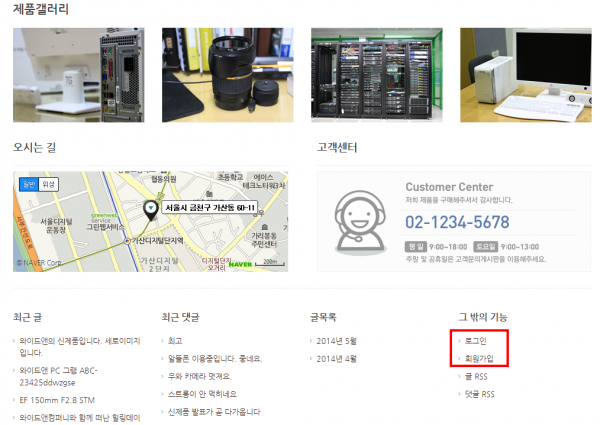
4. 테마의 특정영역에 로그인, 회원가입 버튼이 적용됩니다.
* BBSe 테마는 테마 업데이트 배포 시 업데이트 알림표시를 제공합니다. 단, 해당테마가 활성화 되어있을 경우에만
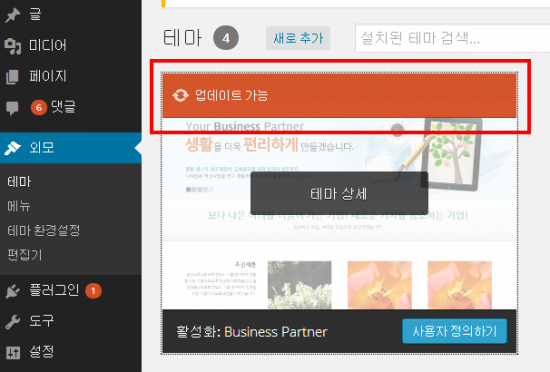
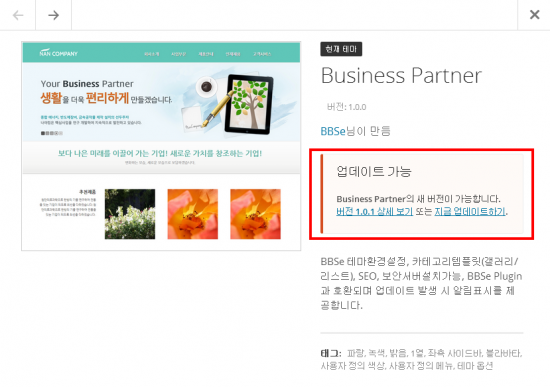
1. 업데이트가 배포되면 [외모 > 테마] 메뉴에서 [업데이트 가능] 알림표시가 뜹니다.
2. 업데이트에 대한 내용을 확인하려면 [상세 보기], 바로 업데이트하려면 [지금 업데이트하기]를 클릭합니다.
※ 주의사항 ※
테마 구매 후 별도의 소스(프로그램)수정을 했을 경우 테마 업데이트가 지원되지 않습니다. (업데이트 시 오류 발생가능)
* 테마삭제는 FTP로 삭제하거나 관리자페이지에서 삭제 할 수 있습니다.
6-1. FTP로 삭제하기
* 삭제할 테마를 제외한 다른 테마를 활성화 한 후 삭제
1. FTP접속 프로그램(알FTP, 파일질라 등) 또는 웹FTP로 접속하여 호스팅계정에 접속 후 wp-content / themes 경로에 테마폴더(테마명으로 된 폴더)를 삭제합니다.
6-2. 워드프레스 관리자페이지에서 삭제하기
* 삭제할 테마를 제외한 다른 테마를 활성화 후 삭제
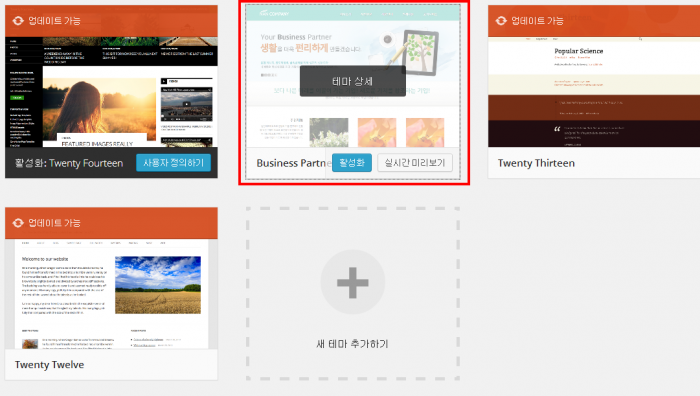
1. 워드프레스 관리자메뉴 중 [외모 > 테마] 에서 삭제할 테마의 이미지에 마우스 오버 한 후 [테마 상세] 를 클릭합니다.
2. [삭제] 를 클릭합니다.